Youtubeのインターフェースが
気に入らない、という方向け
ですね。Youtube動画をクール
でシンプルなプレーヤーで
実装出来るjQueryのご紹介
です。
ブラウザはIE6、IE7やSafariでも実装出来ますが、Operaだけ実装出来ませんでした。IE6はやや難ありです。
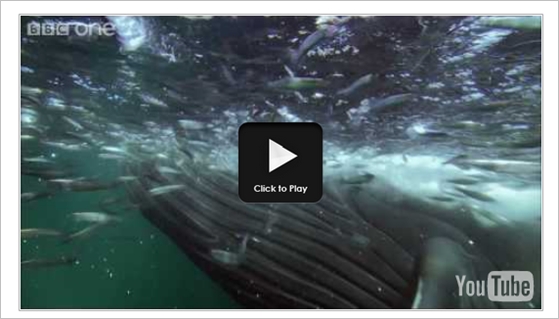
Custom YouTube Video Player

再生ボタンのみのシンプルなインターフェース。再生ボタンは画像を変えれば変更できますよ。

再生中にマウスオーバーしても上記のように停止ボタンとタイムバーのみのシンプルなプレーヤーです。

再生が終っても関連動画は出ずにリプレイボタンが出るだけです。

IE6のキャプチャです。実装は出来るのですが、再生中にマウスを乗せても停止ボタンが出てくれません。停止できる事は出来るんですが・・

APIを使っていて、Youtubeの動画URLを上記ボックスに入力すると下に動画が加わります。

デフォルトのYoutubeは多機能が故、インターフェースがごちゃついている印象なのですっきり見せたいときはいいかもしれませんね。チュートリアルとDLは以下より。
