この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
クレジットカードの情報入力支援用に作られたスクリプトです。クレジットカードの情報入力は結構面倒だったりするのでこういった支援スクリプトは気になるところですね・・・
支援する、とは書きましたけど、デモを触った限りでは、入力しやすくなっていると感じるかどうかは個人差が結構出そうです。もう少し改善が必要かもしれません。
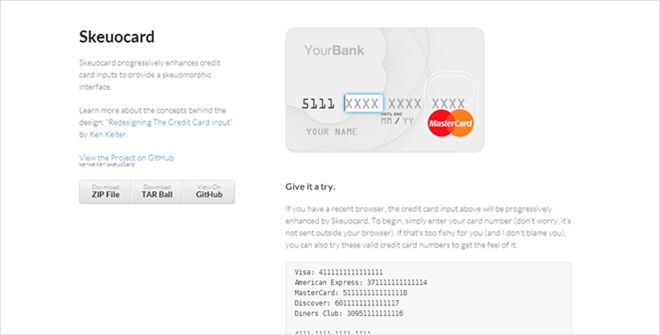
Skeuocard

クレカの番号を入力すると背景の画像が変わることで種類を明示したり、番号入力を分かりやすくしたり、みたいなやつ。動作デモとダミー番号が用意されています。
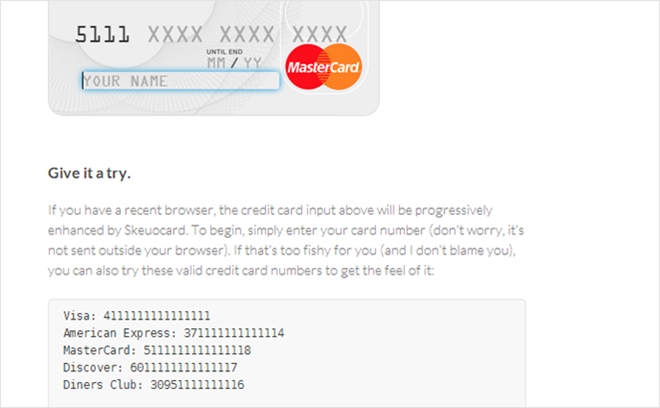
select要素が隠されていて、入力すると自動で選択されるみたいです。背景が変わるのは結構いい感じでしたが、名前と有効期限の箇所が初見で分からなかった。

名前と有効期限の入力欄はクリックで入力出来る様になります。ここは入力できる旨を明示しないと分かりにくいかも。有効期限は出来ればプルダウンにしたいですね。
<link rel="stylesheet" href="skeuocard.reset.css" /> <link rel="stylesheet" href="skeuocard.css" /> <script src="css_browser_selector.js"></script> <script src="jquery-2.0.3.min.js"></script> <script src="skeuocard.js"></script>
jQuery依存なので本体とスクリプトとCSSを読み込みます。
$(document).ready(function(){
card = new Skeuocard($("#foobar"));
});
親要素をセレクタに指定する。
ライセンスはMITです。改善したい部分はあるけど、ユーザーが安心して入力できるようしたい、という努力と想いは伝わるので開発がいい方向に進んでくれる事を願います。詳細は以下よりどうぞ。