この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
テキストの幅にあわせてテキストの
サイズを自動調整してくれる、という
jQueryプラグイン。Fittextという、
同じようなライブラリがあるんですが、
このライブラリに影響を受けている
みたいです。
ボックスの幅一杯に広がり、それに応じてフォントサイズも調整しますので、ダイナミックな表現が可能ですね。レスポンシブWebデザインとも相性の良いライブラリです。
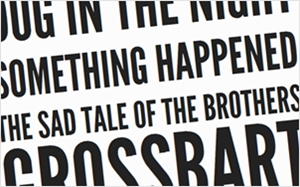
SLABTEXT

英語だと素敵に見えますね。こんな感じでボックス内の幅一杯にピッタリ合うようにテキストサイズを調整してくれます。なのでレスポンシブWebデザインにも対応できる、という事になります。
少々問題もありますが、日本語でも使えます。というわけで手抜きですけどデモをどうぞ。
Sample
iPhoneとかIE
iPhoneでもうまく動作してくれます・・けどもっとちゃんと作ればよかったw ↓

IEでもOKでした。 ↓

コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="jquery.slabtext.min.js"></script>
<script>
function slabTextHeadlines() {
$("h1").slabText();
};
$(window).load(function() {
setTimeout(slabTextHeadlines, 1000);
});
</script>
基本的には本体とプラグインとセレクタ書けばいいだけです。加えて、実行のタイミングをsetTimeout()で調整します。
日本語で利用する際の注意点
デモをご覧頂ければ分かりますが、普通に日本語で入力しても使えません。文字を自動でサイズ調整し、幅に合わせて改行させるには単語と認識させる必要があるっぽいので、要所要所で半角スペースを入れます。
これではダメ → 今日はとっても良い天気でした!
これなら平気 → 今日は とっても 良い 天気でした!
こうして半角を入れればこのライブラリに日本語を対応させることが出来ます。
或いはspanで制御します。
<span class="slabtext">今日は</span><span class="slabtext">とっても</span><span class="slabtext">良い</span><span class="slabtext">天気でした!</span>
spanによる制御の法則性がまだちょっと把握できて無いので時間あるとき見てみます・・
ライブラリのダウンロードは以下よりどうぞ。