この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
個人的なまとめです。スライド
で画像やコンテンツを実装して
いるサイトのデザインサンプル
です。jQuery等を使用している
サイトに絞っています。
インスピレーション用のサンプル集です。サンプルを見ることで、使い勝手良し悪しの判断も出来るのではないかと思います。ブラウザはChromeのみでしか確認していません。
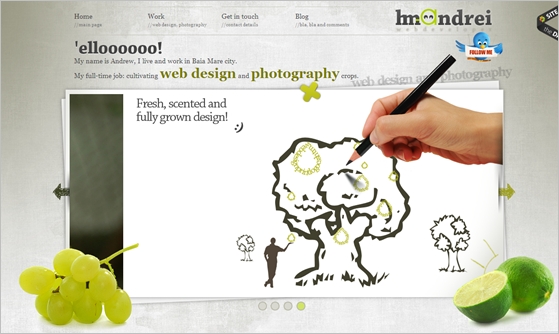
hm-andrei.ro

デザイナーさんのポートフォリオ。手やフルーツは固定されています。いいアイデアですね。
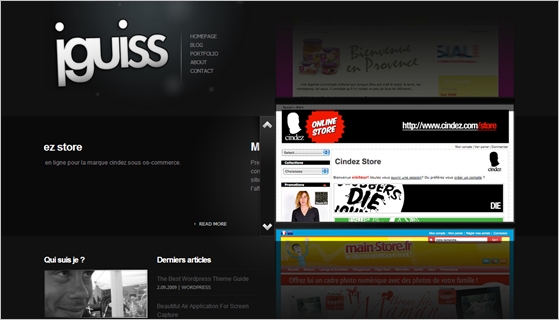
jguiss

画像は縦にスライドし、同時にテキストコンテンツが横スライドします。
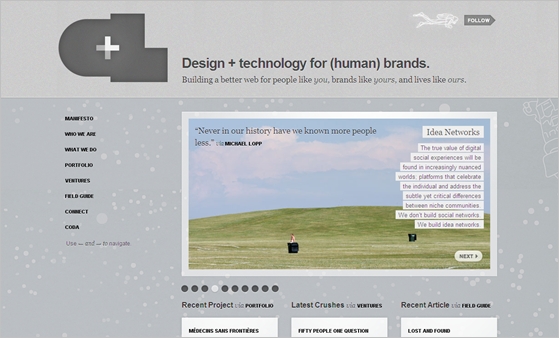
Crush + Lovely

コンテンツがダイナミックに縦スライドします。背景を変えるとなんか新鮮ですね。ロゴとサイドバーは固定。
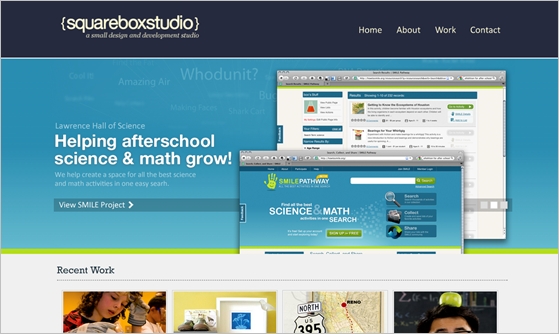
Square Box Studio

縦スライドコンテンツですが、時間差にする事で視差が出来る・・上手く説明出来ないのでぜひご覧下さい。
Viktor Jarnheimer

こちらもダイナミックコンテンツスライダー。右下のイラストと気球は固定され、移動の際に噴出しが出る仕組み。
Appear

物凄く見にくいし使いにくいんですが、これでFlashではない事に感動。ドラッグで横スライドさせます。マウスオーバー時やコンテンツ表示時のエフェクトも秀逸です。
NEWWORK MAGAZINE ISSUE Nº2

横長のサイトです。分かるようにキャプチャにスクロールバー入れてあります。横にダイナミックにスライドします。
carrotcreative

やたらスライド使ってます。画像のスライドだけでなく、ページ移動やサービスページにも、斜めスライドするコンテンツ。
A Design Film Festival 2010

面白いレイアウトですね。上部メニューと微妙な位置にあるサイドバーが固定されていてコンテンツが横スライド。
A Design Film Festival 2010
X3 Studios

大きめなカルーセル。フィルターもかけられます。なかなかいいですね。
X3 Studios
Jax Vineyards

OUR WINESがスライドコンテンツです。存在感あるワインボトルが丸ごと横スライドしますよ。
Premiere

かなり実用的かなと思います。良く見るスライドですが、マウスオーバーだけでスライドしてくれます。
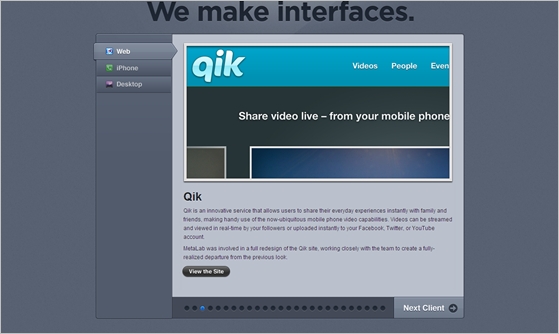
MetaLab

縦スライドと横スライドです。見やすいサイトなのでこういったスライドの使い勝手の良し悪しも判断しやすいと思います。
MetaLab
ETONDIGITAL

こちらも一般的なスライダー。紙の質感を合わせてあります。
Larva Labs

モバイルのモニター内に納められたスライダーです。ユーザーもイメージしやすくなりそうですね。
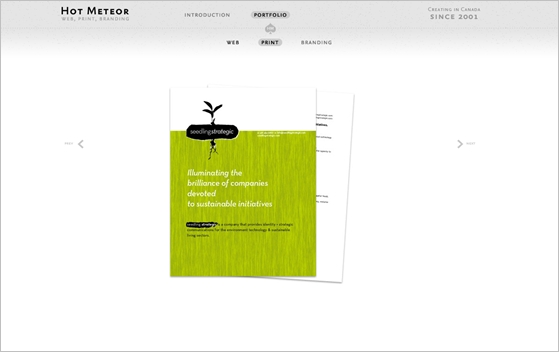
Hot Meteor

素敵なアイデアでスライダー使ってます。コンテンツごと縦にスライド、子ページ移動もスライドします。ページ内にも横スライド。ページ移動が無く、ストレス少ない。
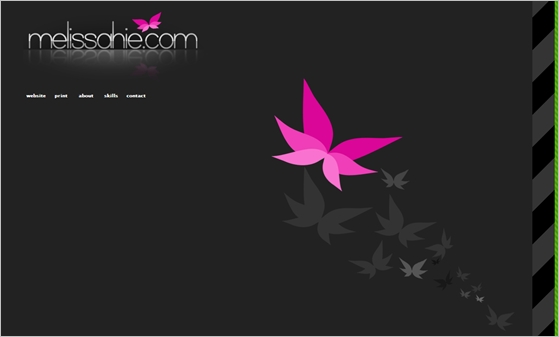
www.MelissaHie.com

ページごと縦横斜めにスライドします。ダイナミックですね。ちょっと酔うw
Kobe

時間差でコンテンツとサイドの透過部分が縦スライドします。面白いですね。
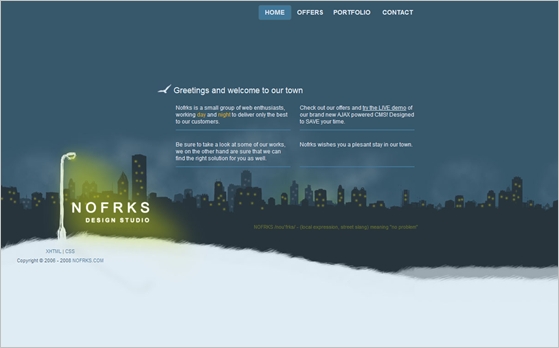
NOFRKS.design

これもページごとスライド。上にスライドすると空のイラストになります。アクセスする時間で背景も変わります。ちょっと素敵だ。
NOFRKS.design
The Great Bearded Reef

こちらもイラストを生かした遊び心あるスライド。縦スライドです。
The Great Bearded Reef
UBBT ’11

これもダイナミックスライド。写真が切り替わるの面白いですね。
UBBT ’11
Pigeon and Pigeonette

こちらもページごと移動します。イラスト大変だったでしょうね・・
Pigeon and Pigeonette
Viget Labs Is Hiring

ページの移動と下部のカルーセルにスライドが使われています。こういった手書き風のサイトは相性いいかも。
Viget Labs Is Hiring
Carolina Jesus

縦にページごとスライドします。メニューとフッターは固定。僕の環境だとメールフォームが隠れてしまいます・・
Carolina Jesus
WallSwaps

これもページ移動がスライドになっています。動きがちょっと面白い。
Hotel Oxford

ホテルのサイトです。ページ移動は一切せずに完結できる。コンテンツ数が少ないサイトなら有りですね。
以上、まとめでした。どれも素敵では有りますが、自己満足にならない事が大事ですね。JSをオフにされるケースや、ページ数が多いと、かえってストレスになる、使い勝手が悪くなる可能性も高いです。インパクトは与えられそうですが、使い方に気をつけたいところですね。
bookreader.jsという横スライド用のjsを日本の方が出してくれてますので興味のある方はチェックしてみてはいかがでしょう。
あと、55 Inspiring Examples of Slideshows in Web Designという記事で55個紹介されてますのであわせてご覧になっては如何でしょうか。
