この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
長いテキストを省略して表示
する、というjQueryプラグイン
、Smarttruncationのご紹介。
CSSのみでも一応は可能ですけど、
こちらはある程度応用が利くの
で覚えておこうかと思います。
この手のライブラリはいくつか見かけましたけど、これは日本語でもそのまま利用出来るので一応メモ。
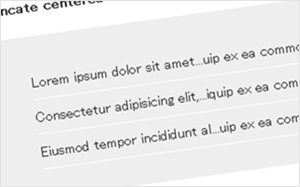
動作サンプル
長いテキストが省略されています。上は語尾を、下は真ん中あたりで省略。なかなか便利なのでは。
CSSのtext-overflow:ellipsis;で制御できない時に試してみてはいかがでしょう。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js'></script> <script src="jquery.smarttruncation.js"></script>
コアとプラグインを読み込みます。
$('.foo').smartTruncation();
あとは初期化するだけ。text-overflow:ellipsis;のように包括したDOM要素にwidthを指定しなくてもいいみたい。IE Tabで確認しただけですけどうまく動作してました。
$('.foo').smartTruncation({
'truncateCenter' : true
});
真ん中で省略したい!とかならオプション設定をします。
べんり。