この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
とっても可愛らしいコンタクトフォームがありま
したのでメモがてらご紹介します。封筒に入
った手紙を模したフォームのデザインで、
マウスを乗せると、フォーム部分の手紙が
アニメーションしながら出てきます。使いど
ころは今は限られてしまいそうですが・・
将来は普通に使えるといいですねw
なかなか素敵なフォームデザインです。手紙にマウスを乗せるとゆっくりフォームが出てきますよ。こういう発想力がほしいですね・・
a unique contact form with css3 transitions

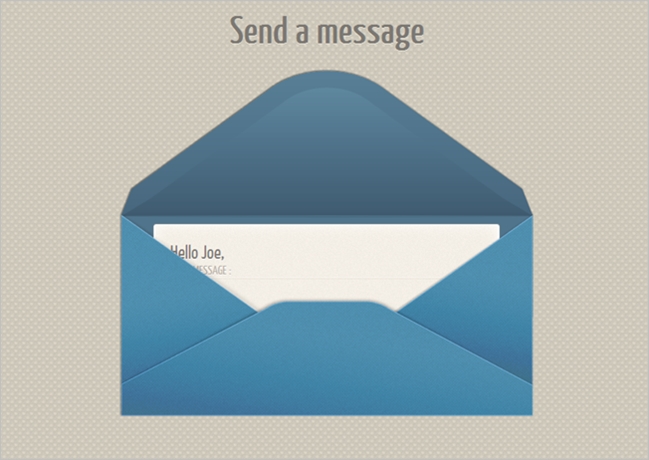
お手紙が入った封筒です。チラッとフォームが見えてますね。
マウスを乗せると・・

ゆったりとしたアニメーションでするすると出てきます。かわええw

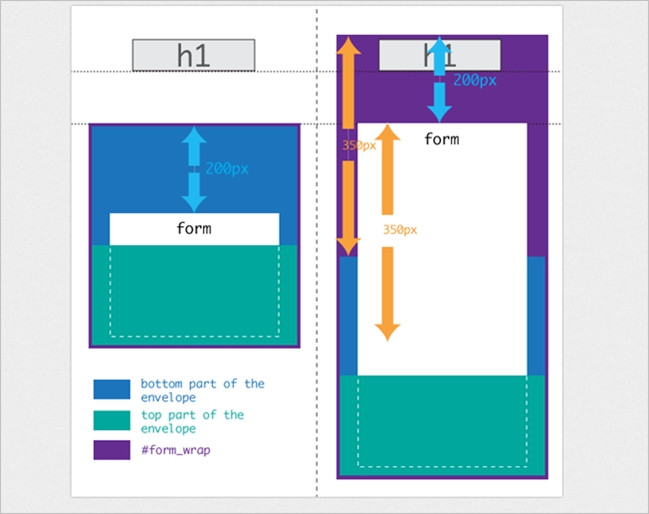
こんな仕組みらしいです。アニメーションはtransitionで、ホバー時に高さを変えてるんですね。
form {background:#f7f2ec url('images/letter_bg.png');
position:relative;top:200px;overflow:hidden;
height:200px;width:400px;margin:0px auto;padding:20px;
border: 1px solid #fff;
border-radius: 3px;
-moz-border-radius: 3px; -webkit-border-radius: 3px;
box-shadow: 0px 0px 3px #9d9d9d, inset 0px 0px 27px #fff;
-moz-box-shadow: 0px 0px 3px #9d9d9d, inset 0px 0px 14px #fff;
-webkit-box-shadow: 0px 0px 3px #9d9d9d, inset 0px 0px 27px #fff;
-webkit-transition: all 1s ease-in-out .3s;
-moz-transition: all 1s ease-in-out .3s;
-o-transition: all 1s ease-in-out .3s;
transition: all 1s ease-in-out .3s;}
#form_wrap:hover form {height:530px;}
ほかにもいろいろと工夫が見られます。
IEにも対応させる
IEにはjQueryで対応させてるみたいです。
<!--[if IE]><script>
$(document).ready(function() {
$("#form_wrap").addClass('hide');
$("#form_wrap").prepend( '<div id="before"></div>').append( '<div id="after"</div>');
$("#form_wrap").hover(function(){
$(this).stop(true, false).animate({
height : '836px',
top : '-200px'
}, 2000);
$('form').stop(true, false).animate({
height : '580px'
}, 2000, function(){
$('#form_wrap input[type=submit]').css({'z-index' : '1', 'opacity' : '1'})} ) }, function() {
$('#form_wrap input[type=submit]').stop(true, true).css({ 'opacity' : '0'})
$(this).stop(true, false).animate({
height : '446px',
top : '0px'
}, 2000);
$('form').stop(true, false).animate({
height : '200px'}, 2000)
})
})
</script><![endif]-->
デモもあるのでぜひご覧くださいませ。
create a unique contact form with css3 transitions / Demo