この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
プロパティがどのブラウザに対応
しているかを調べられる、という
検索式のリファレンスサイトです。
バージョン別になっているので、
動かなくて困った、という時に調
べて見ては如何でしょう。
休日なので軽い話題。プロパティで検索するとIE、Firefox、ChromeやOperaなどの対応状況をバージョンまで確認出来る、というリファレンスサイトです。
Browser Support

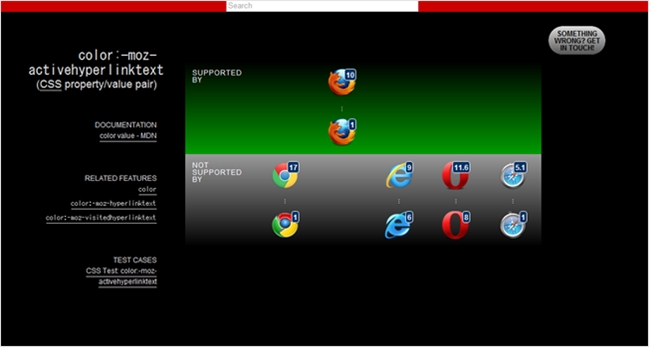
borderとかcolorといったプロパティで検索すると各ブラウザの対応状況がバージョン別で把握出来る様になっています。
スクリーンショット

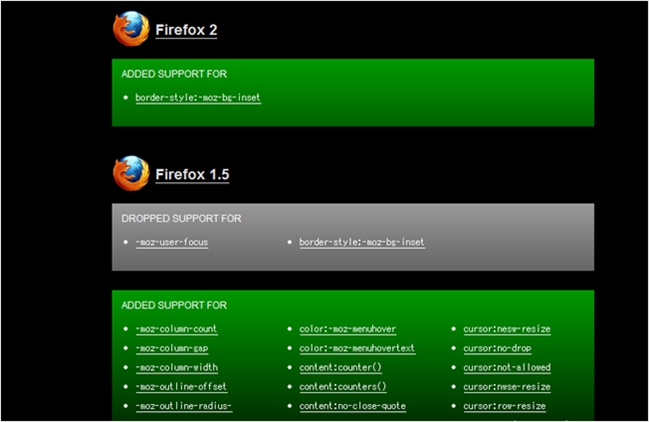
↑ こんな感じでバージョンも把握出来る様になっています。緑色の部分が対応ブラウザですね。
また、左下のTEST CASESからデモも確認できます。

↑ かなり古いバージョンも掲載されています。が、IE6はありませんでした。個人的主観?

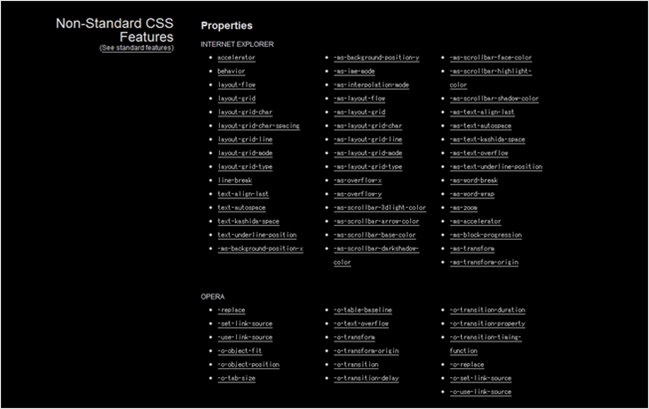
↑ 一覧ページもあります。

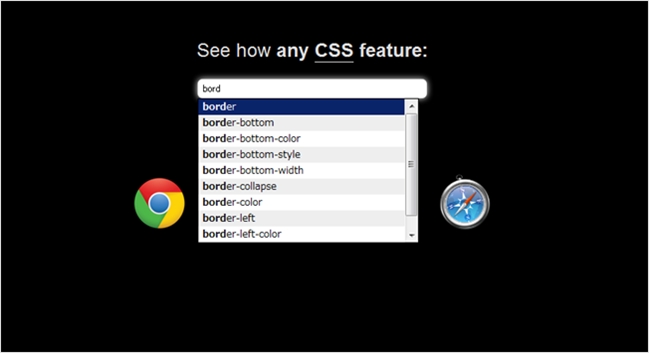
↑ 若干挙動が怪しいですけどオートサジェスト機能付き。
リファレンスサイトとしてはものすごく便利って訳でも無いですけど、かなり細かく調べてあるみたいですし、覚えて置いて損はしないかな、とは思いました。ただ、色的な意味でもう少し見やすいと嬉しいな。ご利用は以下よりどうぞ。