


cssの作成やデザイン、不要な
セレクタを取り去ってくれるなど、
cssの作成、最適化に役立つ
オンラインツール、ジェネレーターを
ご紹介いたします。基本的に無料です。
こういうサービスは凄く助かります。
The Box Office



画像の周りを無駄なくテキスト配置してくれます。以下のような感じ。



リンク→The Box Office
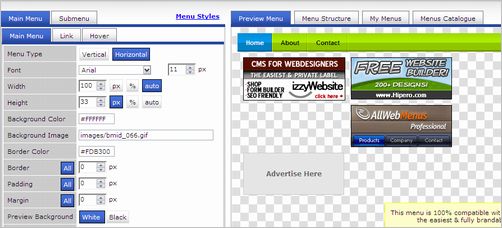
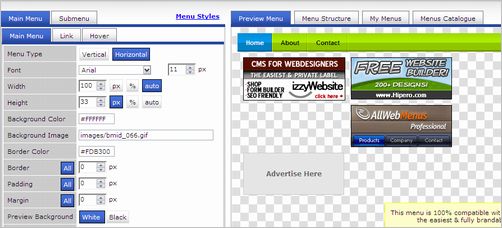
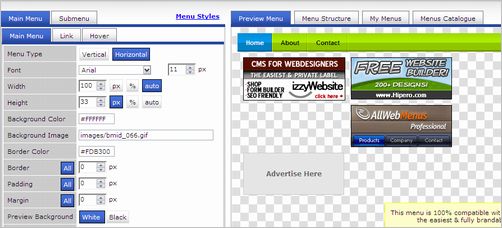
IzzyMenu



オンラインでメニューを作成できます。これ、結構いいです。軽いですし。



Menu Animation!をonにするとAjaxタイプになります。
リンク→IzzyMenu
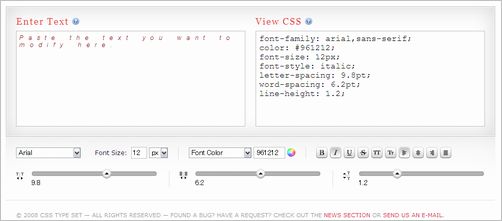
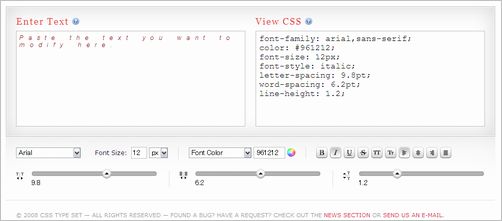
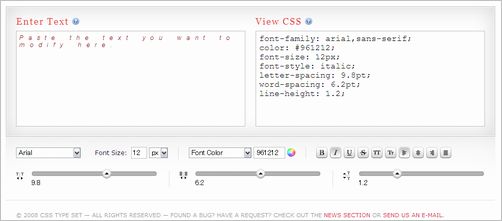
CSS Type Set



リアルタイムでcssによる実装されたテキストを確認しながら成形可能です。



リンク→CSS Type Set
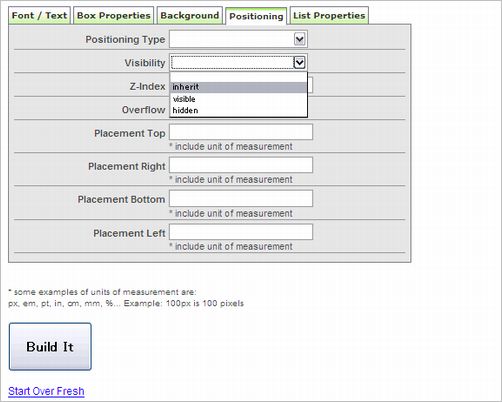
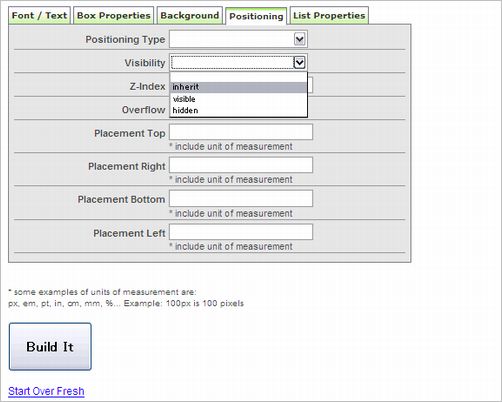
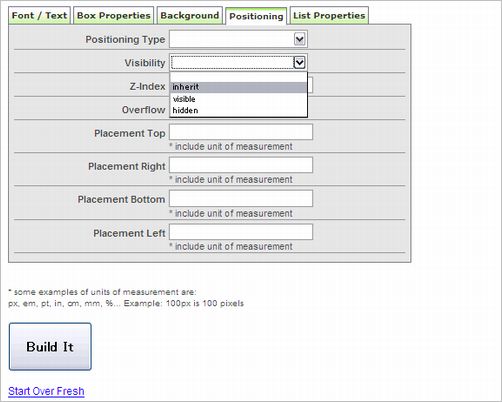
CSS Builder



オンラインでcssを作成できます。オーソドックスな感じですね。



リンク→CSS Builder
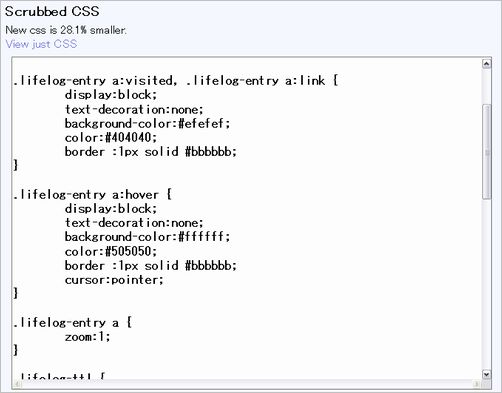
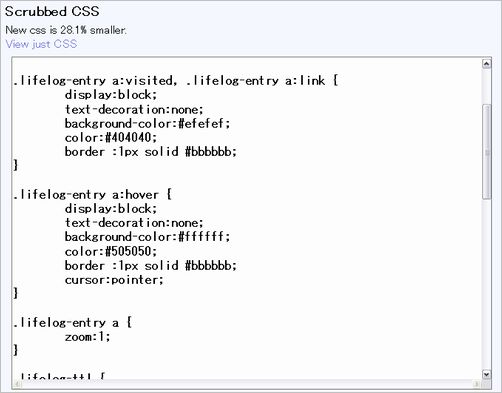
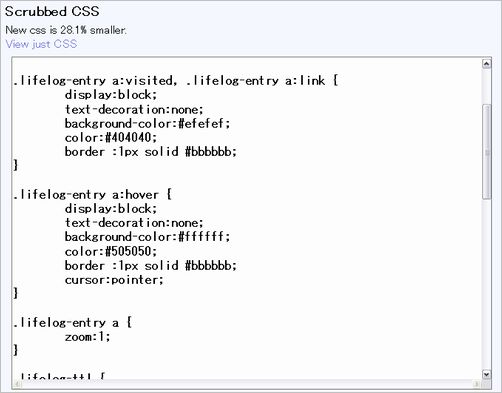
CSS SuperScrub



使用しているcssの要らない要素を抜いて軽量化してくれます。



リンク→CSS SuperScrub
CSS Redundancy Checker



使っていないセレクタを教えてくれます。



Typechart



視認性を確認して気にいったテキストのcssをコピペして使えます。



リンク→Typechart
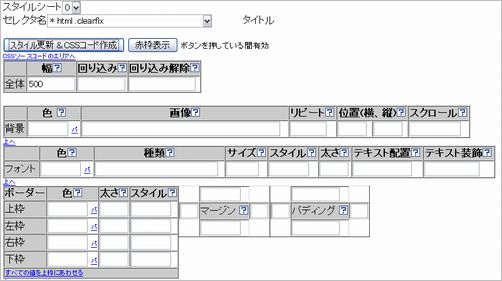
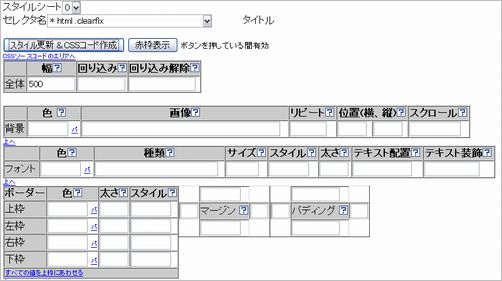
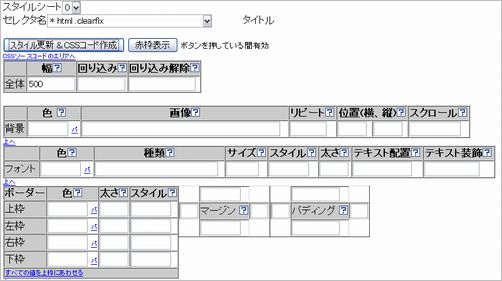
CSS generator



日本のcssジェネレーターです。最初にcssのテンプレートを選択してからカスタムします。



細かいところまで作成できます。日本語も分かりやすい。
リンク→CSS generator
たぬきのしっぽ



オンラインのcssエディタです。HTMLを入れてからcssを編集します。



リンク→たぬきのしっぽ
Movable Type Style Generator



MTのcssジェネレーターです。カラム選択からスタートです。



変更したい部分をクリックするとツールが出てきます。
CSSez



MTやWP他、日本国内のブログのcssの作成をオンラインで行えます。
cssezに関しては以前エントリしたのでご覧下さい。
参照:WordPressのテーマを手軽に作成する国産ジェネレーター・Cssez
これをプログラミング暦1年ほどの大学生が1ヶ月で作成した
と言うのだから驚きです。海外でも良く紹介されてますね。
リンク→CSSez
オンラインのcssジェネレーターは山ほどあるのですが、一応簡単に使えそうなものを
ピックアップしてみました。使えそうなものがあれば幸いです。
