この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
中小規模サイトの構築時に役立ちそうな
ブックマークレットがあったのでご紹介します。
閲覧しているWebサイトで使用しているcss
の未使用セレクタを教えてくれるブックマーク
レットです。こういったWebサービスはあります
が、その場でサクッと調べられるのは面倒が
無くて良いですね。
使いどころはやや限られますが、複数ページを一括で調査し、それぞれのページの未使用セレクタを知らせてくれますのでなかなか便利だなぁと感じました。
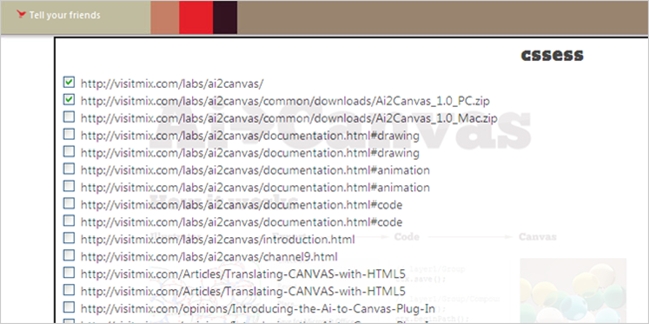
cssess

おそらくブックマークレットを使ったページからリンクされている同一ドメインページを読み込んでるっぽいのです。zipや#の付いたURLも含まれているのはそのためでしょうかね。こういうリンクがある場合はチェックをはずしてください。

ページごとに使っていないセレクタを教えてくれます。

ブックマークレットを使うと上記のような半透明のボックスが出ますので調べないページのチェックを外してRunをクリックすれば解析開始します。上記のように多くのリンクがあるページではチェックを外すのも大変なので使いどころはやや限られるかも知れません。
深い階層まであるようなサイトや、ブログなど、大規模なページのWebサイトには不向きですが中小規模サイトにはうってつけっぽいですね。cssの書き方を工夫すれば、尚便利になりそう。以下より登録できます。
