この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょっと便利かも、と思ったのでメモ。
URL指定が出来るレスポンシブWebデザイン
対応確認ツールです。この手のツール
はかなり増えているので今更感も否め
無いんですが、URL指定で直接見れるの
で、人に見せるのには結構いいかも知
れないです。
というわけで、レスポンシブWebデザインの対応確認ツールです。他にいろいろ。先に紹介します。
使い方の説明は多分不要です。これらは同じ目的で作られてますので使いやすいのを選ぶ感じで。
で、今日はresponsive.isっていうツールと、responsinatorっていうツールの2つをご紹介です。
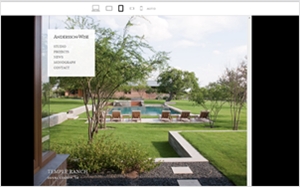
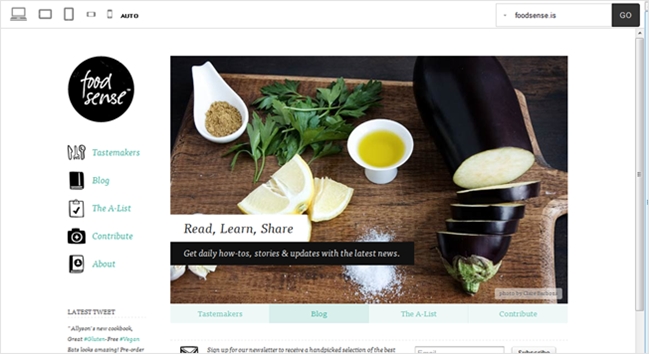
responsive.is

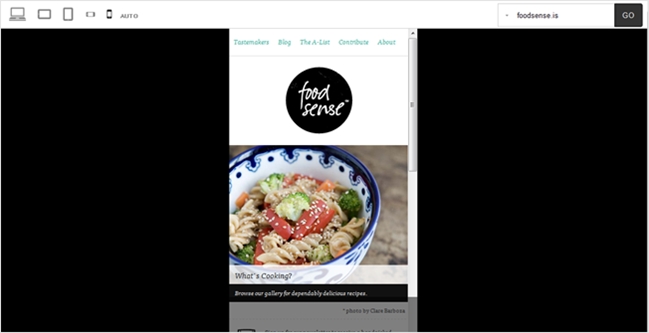
ちょっとキャプチャだと分かりにくいんですけど・・・最上部にスマフォとかタブレットのアイコンがあって、クリックするとリサイズできるようになっています。

これはiPhoneの縦の時の見え方です。
使い方は簡単でhttp://www.を抜いたドメインのみで右上の検索ボックスに入力すればOKです。
また、
http://responsive.is/example.com
という感じでURL指定出来ますので人に見せるのにも使えるんじゃないでしょうか。
ただし、このブログのようにUAで切り替えてるサイトでは使えません。
responsive.is (via:Hacker News)
もう一個。
Responsinator

こちらも同じ感じですけど、1ページにまとめて一杯表示させます。対応しているデバイスにAndroidやKindleがあるのがいいですねー。

こんな感じ。
これもURL指定出来るんですが
http://www.responsinator.com/?url=http%3A%2F%2Fexample.com%2F
と言った感じでエンコードされます。
こちらは以下よりご利用になれます。
こういったツールが増えているのはそれだけレスポンシブWebデザインが浸透しているとも考えられますね。まだまだ問題は山済みでしょうけど、今後はクロスブラウザではなくマルチデバイス対応も余儀なくされかねませんので学べるうちに学んで起きたい所です。