この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
現在閲覧中のWebサイトの任意の箇所を指定して、その場所のHTMLやCSSをCodePenやjsFiddle、jsBinに送信、確認出来るChromeエクステンションのご紹介です。
Chromeデベロッパーツールで要素を指定してjsFiddleやjsBin等に送信する事ができる、というもの。JavaScriptも送れると嬉しいんですけど、まだその機能は無いみたい。
SnappySnippet

デベロッパーツールでソースを確認、気になったらjsFiddleやjsBinに送信、みたいな感じ。
使い方

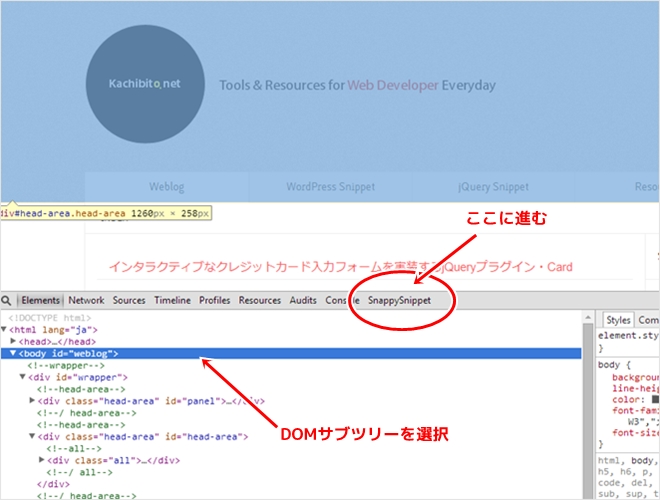
↑ デベロッパーツールを開いてDOMサブツリーを選択し、SnappySnippetに進みます。

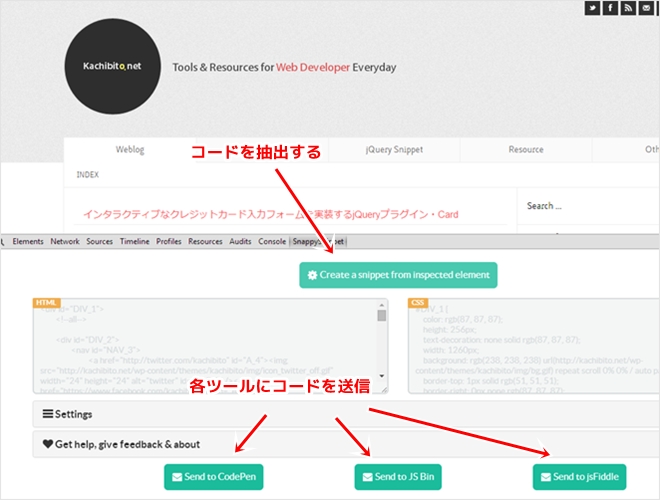
↑ コードを抽出してjsFiddle等に送信します。

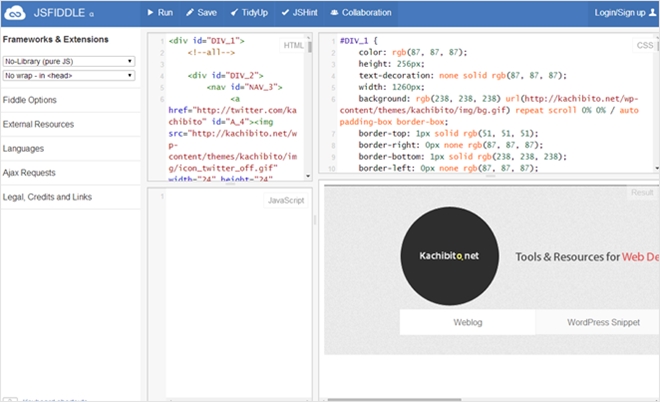
↑ 選択した箇所が実装されました。
本エクステンションはstackoverflowの質問を元に作成したらしく、OSSとしても公開されています。ライセンスはGPLとの事です。


