この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressのアイキャッチ画像は凄く便利で
僕もテーマ開発時には必ず使用するんですが
Webに疎いクライアントさんは必ずと言って
いいほどアイキャッチ画像、という言葉が
ピンとこないようで忘れがちです。なので、
わかりやすいように説明文や画像を挿入して
あげます。
正直、僕も初めて「アイキャッチ画像」と言われても機能性が全然ピンとこなかったのでWebに疎い方じゃ余計に理解しにくそうです。なので、分かりやすく説明文を入れておくと親切かもしれません。
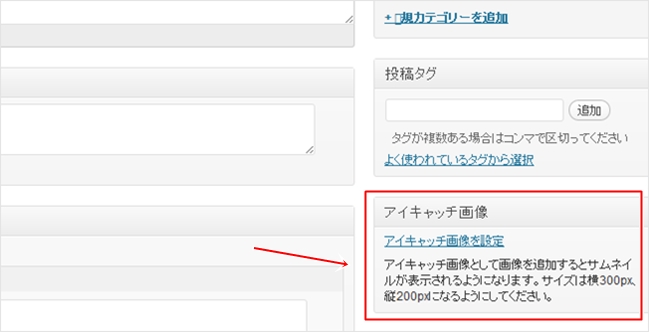
説明文を入れる

このようにアイキャッチのメタボックス内に説明文を加えます。
コード
functions.phpに以下を加えます。
add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction');
function add_featured_image_instruction( $content ) {
return $content .= '<p>アイキャッチ画像として画像を追加するとサムネイルが表示されるようになります。サイズは横300px、縦200pxになるようにしてください。</p>';
}
admin_post_thumbnail_htmlというフィルターフックを使う。return $content .= ”内に好みの文章を入れて分かりやすくしてあげます。
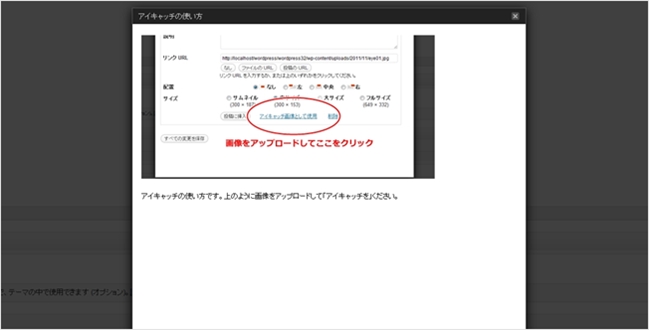
画像で説明する
この投稿画面にはlightboxのjsライブラリが読み込まれていますのでこれを利用してみます。以下のようにポップアップで画像で解説すると分かりやすいですね。

こうしてヘルプ的に作ります。
以下のように「ヘルプ」をクリックするとLightbox風にポップアップして追加方法が表示されるようにすればより親切に使い方を伝えられます。

メタボックス内のテキスト自体が見にくい、という気もしないでもないので、画像を使うとか、cssで装飾するとかしてあげるといいですね。
尚、投稿ページで好きなcssを使う方法は以前、ドロップダウンするヘルプのカスタマイズで触れていますので合わせて参考にしてみてください。
コード
functions.phpに以下を加えます。
add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction');
function add_featured_image_instruction( $content ) {
return $content .= '
<p>ここにアイキャッチのボックス内のテキストが入ります。
<a href="#TB_inline?inlineId=eye01" class="thickbox" title="アイキャッチの使い方">ここをクリック</a>するとLightboxが表示される</p>
<p>アイキャッチを登録しないと小さな画像が表示されないので登録のし忘れにお気をつけ下さい。</p>
<div id="eye01" style="display:none">
<div class="tut_inner">
<p>この中身がLightboxです。画像でも動画でも好きなコンテンツを入れてください</p>
</div>
</div>
';
}
Lightboxの使い方は以前記事にしたのでおさらいですね。
今日のコードは以下を参考にさせて頂きました。
via:WP Glee
蛇足
ちょっとメモ書き。アイキャッチって一般の方には浸透してない言葉なので正直微妙ですね・・・
この部分は英語バージョンではfeatured imagesとなっています。featuredは特集、みたいな意味です。日本語では「オススメ」とかの表現で使われたりしますかね・・
機能的にもアイキャッチがしっくりくるんですけどね・・・もやもやします。
ちなみに、Wikipediaでもfeatured picturesという機能があるんですが、こちらは「秀逸な画像」と訳しています。これはもっと分かりにくい気がしますね・・・どちらにしても慣れかなw