この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WPプラグインの設定画面を
デザイン、というかスタイル
用のコードとかをメモします。
そんなに作る機会は無いで
すけど。
CODEXみたんですがちょっと見当たらなかったので調べたものをメモ。
アイコン

↑こういうアイコンを表示。
投稿アイコン
![]()
<div id="icon-edit" class="icon32"></div>
メディアアイコン
![]()
<div id="icon-upload" class="icon32"></div>
リンクアイコン
![]()
<div id="icon-link-manager" class="icon32"></div>
ページアイコン

<div id="icon-edit-pages" class="icon32"></div>
コメントアイコン
![]()
<div id="icon-edit-comments" class="icon32"></div>
外観アイコン

<div id="icon-themes" class="icon32"></div>
プラグインアイコン
![]()
<div id="icon-plugins" class="icon32"></div>
ユーザーアイコン
![]()
<div id="icon-users" class="icon32"></div>
ツールアイコン
![]()
<div id="icon-tools" class="icon32"></div>
設定アイコン
![]()
<div id="icon-options-general" class="icon32"></div>
ボタン
送信ボタンとか。

↑保存するボタンみたいなやつ
<input class='button-primary' type='submit' name='Save' value='<?php _e('保存する'); ?>' id='submitbutton' />

↑送信ボタンとか。
<iinput type='submit' value='<?php _e('送信する'); ?>' class='button-secondary' />

↑そのほか。
<a class='button-secondary' href='#' title='link'>リンク</a>
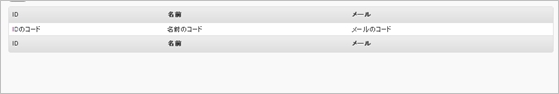
テーブル

テーブルのサンプル
<table class="widefat">
<thead>
<tr>
<th>ID</th>
<th>名前</th>
<th>メール</th>
</tr>
</thead>
<tfoot>
<tr>
<th>ID</th>
<th>名前</th>
<th>メール</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>IDのコード</td>
<td>名前のコード</td>
<td>メールのコード</td>
</tr>
</tbody>
</table>
cssを使う
フックさせるらしい。(まだテストしてない
function admin_register_head() {
$siteurl = get_option('siteurl');
$url = $siteurl . '/wp-content/plugins/' . basename(dirname(__FILE__)) . '/mycss.css';
echo "\n";
}
add_action('admin_head', 'admin_register_head');
ページネーション
![]()
↑ページングのスタイル。
<div class='tablenav-pages'>
ここにページネーション
</div>
参考:How To Design And Style Your WordPress Plugin Admin Panel
