この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
捜し物をしている最中に、ちょっと気になったのでテスト的に記事にしてみます。WordPressに新たに追加されたカスタム投稿タイプですが、多少なりにカスタマイズ経験が無いとハードルも低くはない印象なので手っ取り早く作成出来る用にリスト化します。
便利なのにさほど深く浸透していない印象のカスタム投稿タイプ(カスタムポストタイプ)やカスタムタクソノミー(タグに親子関係を持たせる的な機能)とかいろいろと不可解なキーワードで混乱してる方も多いような気がします。
個人的には理解の前にとりあえず触ってみるのもひとつの手だと思いますので、まずは気軽に追加してみてからどういったものか調べればいいかなと。(賛否両論あるでしょうけど僕はとりあえず触って失敗して学びたい人なので
カスタム投稿タイプってなんだろう

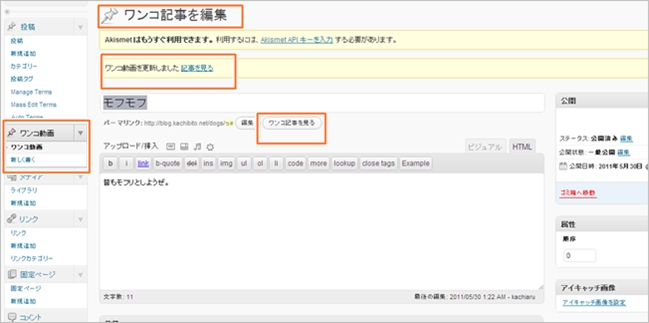
カスタム投稿タイプとは、WordPressにデフォルトである「投稿」という機能とは別の「投稿」機能を加える、というもの。上記のように、元々ある「投稿」とは別に「ワンコ動画」という項目の投稿コンテンツが出来ています。最高ですよね、ワンコ動画。もうこの時点でテンション上がります。「ワンコ動画を書く」って日本語おかしいのに気にならないくらい。
「投稿」をもう一つ作る、みたいな感じ
普通は「カテゴリ」で記事を分けていましたが、「投稿」という機能を丸ごと分けることで、本来ブログエンジンであるWordPressを、よりCMSに近い状態にすることが出来ます。
「いや、やはり先にちゃんと理解しておきたい」という方は以下のエントリをご参照下さい。ただし、現在WPはVer.3.1であることにご注意です。
- カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0]
- WPをカスタマイズするなら絶対覚えておきたい条件分岐やカスタム投稿タイプなどいろいろ
- 何となく分かった!「カスタム投稿タイプ」の表示方法や条件分岐など
そういうわけで、この記事がカスタム投稿タイプを始める切欠になることを祈りつつ、また、カスタム投稿タイプに興味はあるけどどこみても良く解らんという方向けに、とりあえずよく理解できてなくても追加できるように手順をリスト化します。
手順リスト
プラグインを使わずに行う手順です。WP3.1以上。
- 新たに作りたい投稿カテゴリを考える(例えば動画、本など)
- 使用中のテーマのfunctions.phpにコード追加※後述
- 管理画面左メニューのどの部分に入れるか決める※後述
- 作成したカスタム投稿タイプ用のsingle.php等を作成
- パーマリンク設定を空更新する
- テスト投稿して表示されれば完成
たったの数ステップで使えるようになります。難しそうで実は簡単なんですけど、いろいろとややこしいので説明が難しくなりがちなため、どうしても難しく感じてしまいますね。
1の「作りたい投稿カテゴリ」は決まっていることを前提に、以下に部分的な詳細を必要最低限書いておきます。
2.使用中のテーマのfunctions.phpにコード追加
上記リストの2が肝になるので、公式サイトにあるテストコード(register post type)を使ってテンプレ化しました。
この例の場合、投稿タイプは「dogs」としています。※今はあまり気にしないでください
これをfunctions.phpに追記すれば一応管理画面への投稿タイプの追加はOKです。分かりやすくする為に、ややしつこい感じにしてあります。
add_action('init', 'my_custom_init');
function my_custom_init()
{
$labels = array(
'name' => _x('ワンコ動画', 'post type general name'),
'singular_name' => _x('犬の動画', 'post type singular name'),
'add_new' => _x('新しく記事を書く', 'dogs'),
'add_new_item' => __('ワンコ動画記事を書く'),
'edit_item' => __('ワンコ記事を編集'),
'new_item' => __('新しいワンコ記事'),
'view_item' => __('ワンコ記事を見る'),
'search_items' => __('ワンコ記事を探す'),
'not_found' => __('ワンコ記事はありません'),
'not_found_in_trash' => __('ゴミ箱にワンコ記事はありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 5,
'supports' => array('title','editor','thumbnail','custom-fields','excerpt','author','trackbacks','comments','revisions','page-attributes'),
'has_archive' => true
);
register_post_type('dogs',$args);
}
//投稿時のメッセージとか
add_filter('post_updated_messages', 'book_updated_messages');
function book_updated_messages( $messages ) {
$messages['dogs'] = array(
0 => '', // ここは使用しません
1 => sprintf( __('ワンコ動画を更新しました <a href="%s">記事を見る</a>'), esc_url( get_permalink($post_ID) ) ),
2 => __('カスタムフィールドを更新しました'),
3 => __('カスタムフィールドを削除しました'),
4 => __('ワンコ動画更新'),
5 => isset($_GET['revision']) ? sprintf( __(' %s 前にワンコ動画を保存しました'), wp_post_revision_title( (int) $_GET['revision'], false ) ) : false,
6 => sprintf( __('ワンコ動画が公開されました <a href="%s">記事を見る</a>'), esc_url( get_permalink($post_ID) ) ),
7 => __('ワンコ動画記事を保存'),
8 => sprintf( __('ワンコ動画記事を送信 <a target="_blank" href="%s">プレビュー</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ),
9 => sprintf( __('ワンコ動画を予約投稿しました: <strong>%1$s</strong>. <a target="_blank" href="%2$s">プレビュー</a>'),
date_i18n( __( 'M j, Y @ G:i' ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ),
10 => sprintf( __('ワンコ動画の下書きを更新しました <a target="_blank" href="%s">プレビュー</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ),
);
return $messages;
}
//追加したカスタム投稿タイプの投稿ページ上部にあるプルダウンするヘルプ内テキスト
add_action( 'contextual_help', 'add_help_text', 10, 3 );
function add_help_text($contextual_help, $screen_id, $screen) {
if ('dogs' == $screen->id ) {
$contextual_help =
'<p>' . __('ワンコ動画がなぜ最高なのかを以下に解説します') . '</p>' .
'<ul>' .
'<li>' . __('擬似的にモフモフ出来る') . '</li>' .
'<li>' . __('とにかく可愛い') . '</li>' .
'</ul>' .
'<p>' . __('もし貴方がワンコ動画で満足できないならぬこ様動画も試すべきです:') . '</p>' .
'<ul>' .
'<li>' . __('擬似的にもふもふ出来r') . '</li>' .
'<li>' . __('お腹すいた。') . '</li>' .
'</ul>' .
'<p><strong>' . __('解決しないときは:') . '</strong></p>' .
'<p>' . __('<a href="http://codex.wordpress.org/Posts_Edit_SubPanel" target="_blank">ドキュメント</a>') . '</p>' .
'<p>' . __('<a href="http://wordpress.org/support/" target="_blank">フォーラム</a>') . '</p>' ;
} elseif ( 'edit-book' == $screen->id ) {
$contextual_help =
'<p>' . __('カスタム投稿タイプむずいようで簡単ですね。でも僕にはむずいです。') . '</p>' ;
}
return $contextual_help;
}
ワンコがウンkに見えてきますね。上記のコードをfunctions.phpにコピペしてアップロードすれば管理画面メニューにカスタム投稿タイプが加わります。
[note]※公式サイトには有りませんでしたが、WP3.1からアーカイブを作成出来るようになりました。’has_archive’ はその為の項目です。[/note]

ご覧のように、いろいろ自由に設定できます。
3.管理画面左メニューのどの部分に入れるか決める

さて、追加したカスタム投稿タイプですが、管理画面メニューの場所を選べます。割と大事ですので、用途に合わせてお決め下さい。先程のコードの26行目、 ‘menu_position’ => 5,というのが場所の指定です。
| 5 | 投稿の下 |
|---|---|
| 10 | メディアの下 |
| 15 | リンクの下 |
| 20 | 固定ページの下 |
| 25 | コメントの下 |
| 60 | 外観の下 |
| 65 | プラグインの下 |
| 70 | ユーザーの下 |
| 75 | ツールの下 |
| 80 | 設定の下 |
| 100 | 最下部に独立させる |
4.作成したカスタム投稿タイプ用のsingle-***.php等を作成

さて、カスタム投稿タイプを作ったはいいけど、どこに表示させるの、という話なんですが、基本的には既存のsingle.phpが使われますので、無きゃないでいいんですけど、折角分けたので専用のを作ってみます。
先ほど、「投稿タイプは「dogs」としています」と書きました。この投稿タイプに合わせたsingle.phpを作ります。
single-dogs.php
ファイル名を上記のようにsingle-投稿タイプ名.phpとすればそのファイルを優先して読み込んでくれます。で、このファイルをカスタマイズすれば、通常の記事とは別のコンテンツを自由に作れますよ、というのがカスタム投稿タイプのメリットです。
※アーカイブ用のファイル
アーカイブ用のファイルも同様に作れます。
archive-dogs.php
このファイルを使うには、2で前述したように、‘has_archive’がtrueである必要があります。
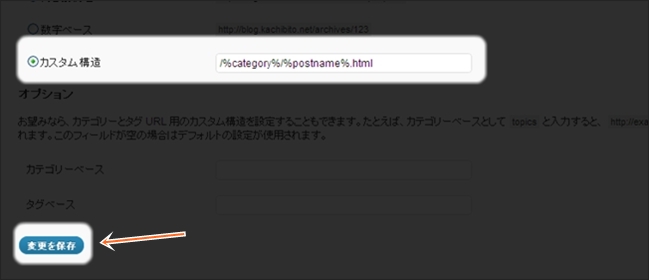
5.パーマリンク設定を空更新する

既にパーマリンクを設定している場合、2でコードを追加したfunctions.phpと、新たに作成したsingle-dogs.phpをアップロードしたら、管理画面でパーマリンクの設定を空更新(設定を変えずに保存)してください。変えたければ変更して保存します。
空更新することで、wp_optionsテーブル内のrewrite_rulesが更新されて閲覧できるようになる、ということだと思います。これをしないとページが見つかりませんって言われますので注意が必要です。でも、どの環境でも必要なものかは僕にはちょっと分かりません。(多分必要
6.テスト投稿して表示されれば完成

かわいい動画の記事が出来ました。ここまでが基本の手順です。簡単なのでぜひチャレンジしてみてください。
まとめ
- コードをfunctions.phpにコピペしてアップロード
- 投稿タイプ用のsingleファイルとかarchiveファイルを作ってアップロード
- パーマリンクを更新
- テスト投稿して表示確認
- Done
長い記事になりましたけど、やることは上記の手順だけです。基本4ステップで導入出来ますね。
削ってもOK
2で書いた長いコード。あれは機能が要らなければ省略できます。
function my_custom_init() {
register_post_type( 'dogs', array(
'label' => 'ワンコ動画',
'public' => true,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ),
'menu_position' => 5,
'has_archive' => true
));
}
add_action( 'init', 'my_custom_init' );
別にこんな短いコードでもカスタム投稿タイプの追加は可能です。好みで削ってあげてください。
さらに1歩進んだ使い方
カスタム投稿タイプ関連の記事等も出てきていますのでリンク集的にご紹介しますね。
- リファレンス / 公式のカスタム投稿タイプリファレンス
- WPのカスタム投稿タイプでイベント情報ページを作ってみる / かなり実践的です
- カスタム投稿タイプのアーカイブをパーマリンクで表示できるようにしてみた / パラメータの付くURLを美しく
- WPでサイト設計をする時に覚えておきたいポストタイプの特徴など / 実践前に知っておくと良
- カスタム投稿タイプを、実案件を想定して実践してみる / ありがちな案件を想定したコード
- カスタム投稿タイプの RSS を配信する方法 / パスは/feed/?post_type=投稿タイプ名
- URLに’.html’を付ける / 末尾に.htmlを付けるプラグイン
- 公式フォーラム / 公式フォーラムでの検索結果です
- WordPress 3.1 カスタム投稿タイプで CMS機能が充実 / 複数追加された基本的且つ実践的Tips
いろいろ有難いTipsです。
尚、合わせて使うと便利なカスタムタクソノミーはまた別の機会があれば記事にします。(有るか分かりません
ちょっと雑感
あんまり自分の考えを書くことは少ないんですが折角なので。カスタム投稿タイプ(カスタムタクソノミーもですけど)は凄く便利ですし、本来ブログエンジンであるWordPressが脱ブログをし、CMSとして使うには必須の機能です。実際、カスタム投稿タイプで、WPのCMS化が非常に楽になりました。
しかし、本来CMSとはこういった機能も楽に追加できるシステムであることを目指しているはずです。そういう意味で、functions.phpにコードを書いたり、プラグインに頼らないと作成出来ない、というようではまだまだ実用段階では無い気がします。ネーミングもどういう機能なのかピンと来ない=分かりにくいですし、ページングの不具合等もまだ聞きます。もちろん、ブログエンジンに拘るのであればこのままで十分でしょうけど・・
WordPressがブログエンジンに留まらず、更に飛躍するためにもCMS化を簡略化出来るカスタム投稿タイプは将来的にWordPressに必要不可欠な機能となるはずです。いずれ、直感的操作でカスタム投稿タイプを追加出来るように進化できることを期待しつつ、メモ的にここに残しておきます。