この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
話題のzen-codingをWordPress
で使えるようになるプラグイン、
「WP Zen-Coding」を試してみま
した。これ、本当に便利です。
確かにコーディングスピードが速く
なりそうですよ。
zen-codingって何?と言う方は、Zen-Codingが楽しいという記事をご覧下さい。分かりやすいです。
zen-coding
zen-codingを使うと、タグ入力作業をショートカットの要領で行なう事が出来きます。例えば
div#header>div#contents>ul.navigation>li*4>a
と打ち、ctr+E(winの場合)で以下のHTMLコードを展開してくれます。
<div id="header"> <div id="contents"> <ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div>
図すると以下のような感じ。

よけい分かりにくかったらごめんなさい。
こんな感じの短いコマンドを入力する事でサクッとHTMLコードを展開してくれるのがzen-codingで、これをWordPress内で使えるようにするプラグインがWP Zen-Codingです。このコマンドはシンタックスをご覧頂くとよりピンときやすいかもしれません。
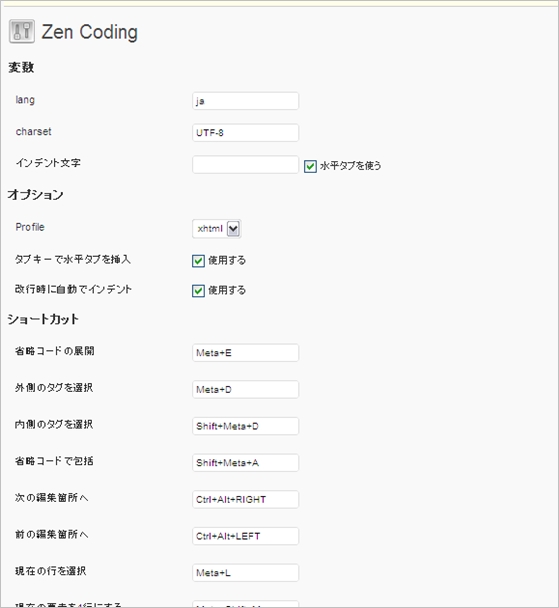
WP Zen-Coding

設定画面です。rewishさん作成の国産プラグインなので日本語ですよ。(via:5509(+1))
インストール
- WP Zen-Codingをダウンロードし、解凍
- wp-content/plugins/内にフォルダごとコピーしてアップロード
- 管理画面で有効化
- 各種設定
設定はデフォルトでも使えるので分からない場合は変更しなくても良いかも。プラグインの設定ページでテストですきます。Web制作時に導入してコンテンツを作成し、納品時に外す、という形が僕の使用法です。ほんと便利なのでぜひ触ってみてくださいー。
