この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Webサイトの背景に画像をいっぱいに
広げて、jQueryでスライドショー化、
というのを手軽に実装出来るWordPress
のプラグインです。jQueryとWPでよく
困ってる方を見かけますのでプラグイン
に頼るのも手かなと思います。
WordPressでjQueryを使う、という方で結構困っている方が多いので、以前傾向と対策的な記事を書いたのですが、プログラマーじゃないから難しい、という方はプラグインに頼ってみては如何でしょう。
Site Background Slider

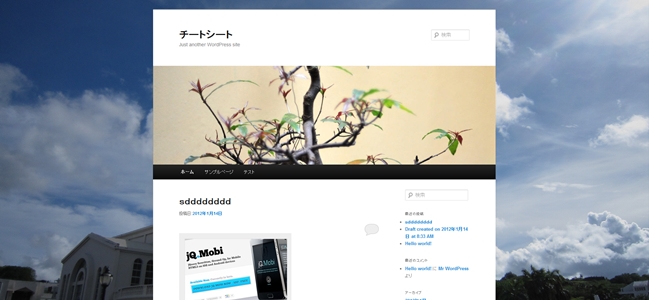
こんな感じで簡単に背景を素敵なスライドショーにする事が出来ます。背景は常にいっぱいに広がってくれます。キャプチャじゃ分かりませんけど画像が切り替わります。
プラグイン配布先でデモがありましたのでご覧下さい。
Demo
フードやファッションサイトなど、トレンドに関係が深いコンテンツと相性良さそうですね。写真で訴求力を高めたい時に有効な手段だと思います。
インストール
- Site Background Sliderを解凍
- wp-content/plugins/内にアップロード
- 管理画面で有効化
- 各種設定
或いは管理画面で検索してインストールしてください。
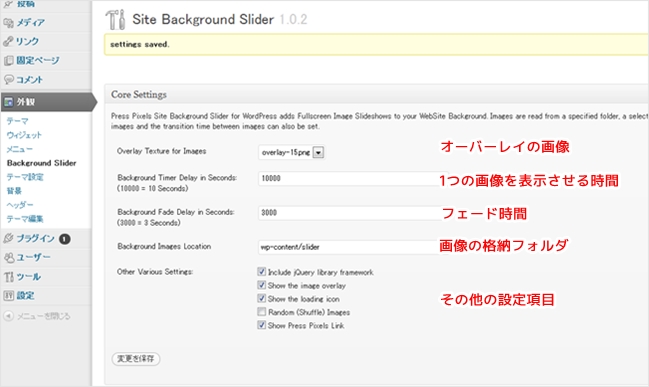
設定

設定項目です。1番上はオーバーレイに使用するpng画像の設定。15種類ほどあります。あとは書いてあるとおり。画像フォルダは任意で作成し、その中にスライドさせたい画像を入れれば良いだけ。
僕はwp-content/slider/というフォルダを作ってその中に画像を入れました。この場合、「画像の格納フォルダ」の指定は「wp-content/slider/」と設定すればOKです。
その他の設定は以下の通り。
- Include jQuery library framework //このプラグインを使うかどうか
- Show the image overlay //オーバーレイ画像を使うかどうか
- Show the loading icon //ローディングアイコンは表示させるかどうか
- Random (Shuffle) Images //ランダム表示
- Show Press Pixels Link //このプラグイン作者のリンクを表示させるかどうか
リリース情報は以下になります。テーマファイルも触らないで済むので楽でいいですね。ページ単位で写真選べるともっと色々出来そうですけど。今後に期待しましょう。
via:Press Pixels