ちょっとネタ的な話題。HTMLやCSSを書くと
その場でインタラクティブに反映、確認する
事が出来るツールやWebサービスは沢山ある
のですが、それをWordPressで作ってしまった
ようです。こういう発想は全然思い浮かば
なかったので敬意を込めてご紹介。
例えばJavaScriptならJisbinやjsfiddle、jsdoitなどが該当します。
また、少し前にdabbletというツールもご紹介しました。ブラウザ上で書いてその場で結果を確認出来るツールはいくつかあるのですが、こんな感じのツールをWordPressのテーマで作成してしまったみたいです。
作成したのはデザイン事務所・simplebitsさんです。ここはGoogleやYahoo!,Insterpaper、Youtubeなどなど有名サイトばかりのデザインを手がけている、結構有名な会社さんです。
このsimplebitsが、WordPressテーマでインタラクティブなマークアップツールを開発、公開していて、ユニークだったのでなんとなくシェア。
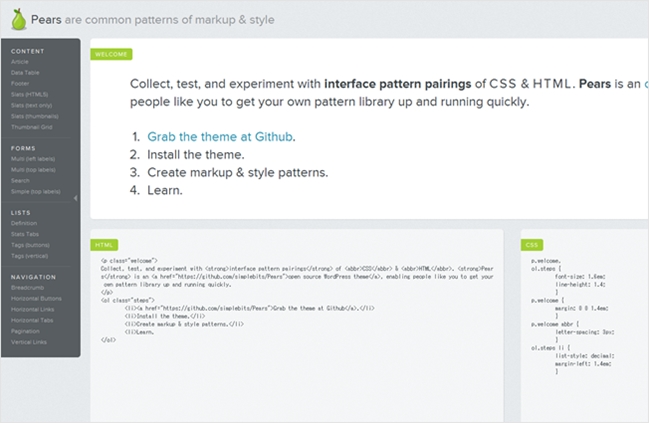
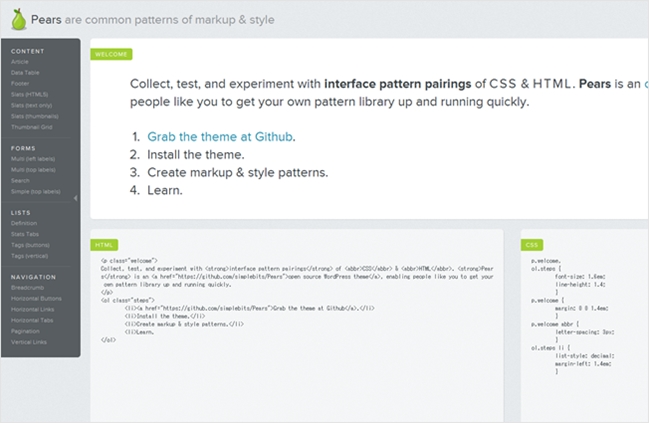
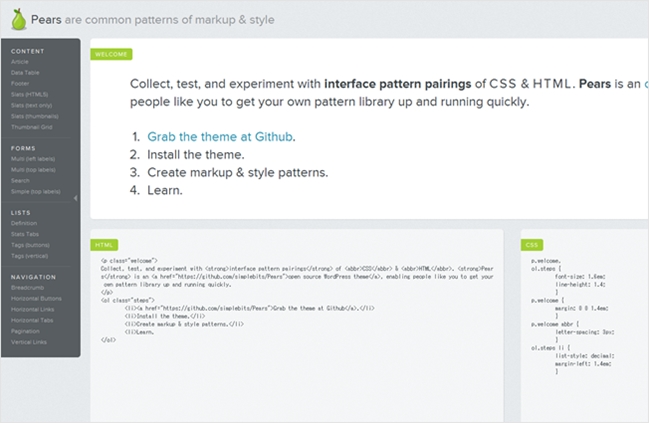
Pears



下にHTMLとCSSを書く場所があって、上部に反映されます。これだけなら良く見かけるんですが、これはWordPressのテーマとして動いています。というのがちょっと珍しいなーと思いました。jsfiddle等でしてることをブログ形式で、みたいな感覚・・
何に使うの?



同サイトでは、マークアップパターンの生成と保管を目的として作成したみたいです。このようにナビゲーションのパターンを生成し、試したいマークアップをその場で試す、みたいな感じ。
パターンの作り方



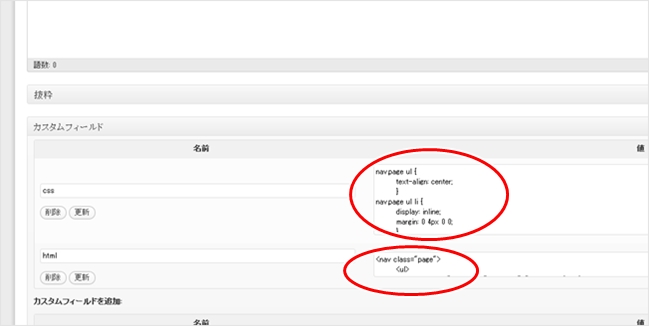
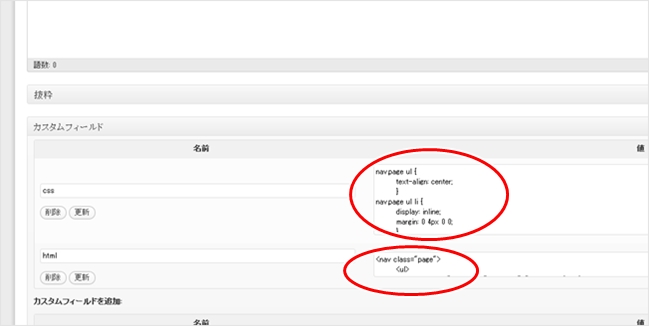
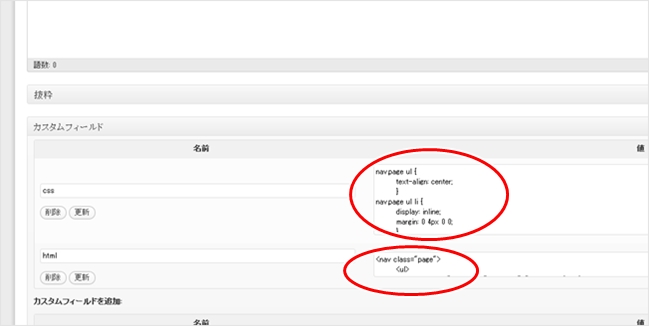
パターンは記事を書くことで作っていきます。HTMLやCSSはカスタムフィールドを使います。名前としてcss、htmlをつくり、値にマークアップを書けばいいだけ。これでベースが出来ますので、あとは記事内でインタラクティブに変更、実装の確認ができます。
ただし、変更したものを保存することは出来ません。この辺はもう少し自分でカスタマイズする必要がありそうです。
ちょっと工夫すればjs版も作れそうな気がします。これでjsfiddleライクなWebサービスも作れるかもしれませんね。
実用性は置いておいて、ちょっと面白いアイデアだったのでシェアしてみました。