この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressではショートコードを自作して
好きなときに使う事が出来ます。ショート
コードを利用すると、通常記事内では出来
ない事もできる様になったり、面倒なマーク
アップを簡略化できたりと、とても便利
ですので、ぜひ覚えてみてください。
という訳で、WordPressで作っておくと便利なショートコードをいくつかご紹介します。
その前に宣伝。
WordPressのスニペットを集めてシェアする事にしました
ご存知のように、WordPressで使える便利なコードは日々世界中で公開、シェアされています。その背景にWordPressがOSSであることが理由の一つとしてあげられるかと思います。
WordPressはGPLですので、極論を言えば有料のプラグインも無料で配布可能です。このあたりがGPLが一部の方に嫌われる原因でもありますが、沢山のコードを割と自由に使う事が出来るのも利点の一つです。
そのGPLライセンスの特性を利用して、様々な場所で見かける便利なスニペットコードを日本語でまとめてシェアする事にしました。

作った理由は、ある人との約束でもあるのでその方は勿論、多くの方にお役に立てて頂ければ幸いです。
ただし、全てが正しいコードである保障はありません。また、コードも古くなります。ですので、間違ったコードがあればご連絡頂きたく思います。記事ごとにフォームを用意していますのでぜひご一報下さい。
見た目を調整する暇が無かったので今はちょっと見にくい、使いにくいと思いますが、少しずつ調整していこうと思います。
WordPress カスタマイズ スニペット
余談
尚、作りはjQuery スニペットと同じです。こうしたサブコンテンツの作り方は以前記事を書いたのであわせてご参照下さい。
WordPressのカスタム投稿タイプとカスタムタクソノミーを使って新たに別のコンテンツを作ったので、制作プロセスを書きました
便利なショートコードいろいろ
その中でいくつか便利なショートコードをご紹介します。
任意のPHPファイルをショートコードで記事内に挿入、実行
via:How to Develop a PHP File Include
ショートコードでQRコード

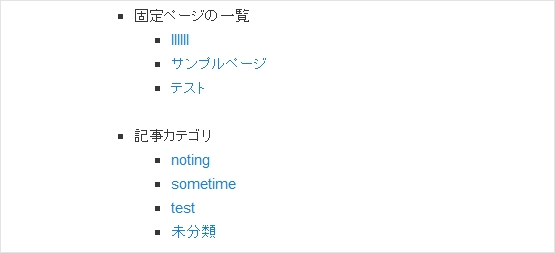
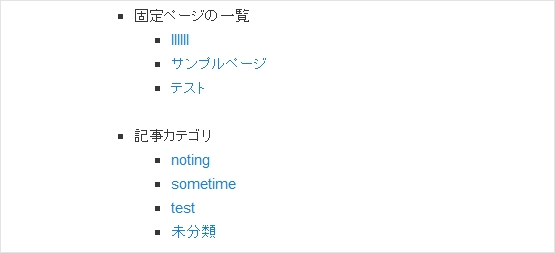
簡易的なサイトマップを構築

via:WordPress Simple Sitemap
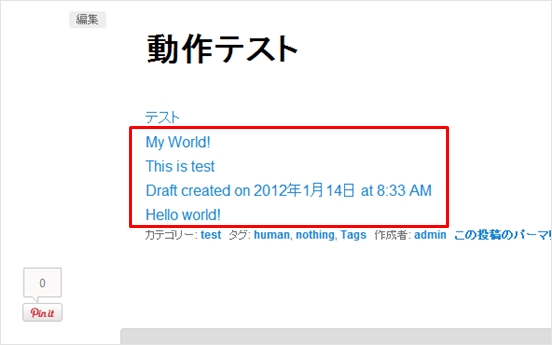
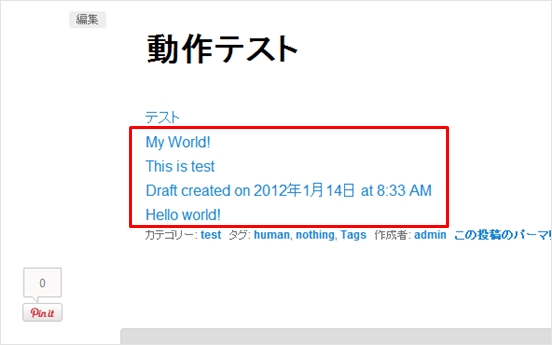
ログインユーザーにだけ見せるコンテンツ
via:Show content for logged in users
リンク先のスクリーンショットをAPIで実装
過去記事参照:wordpress.comのAPIを使ってスクリーンショットを取得する
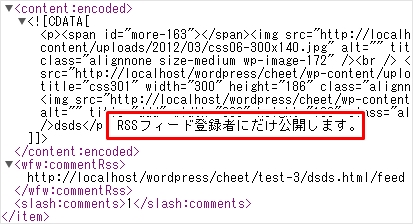
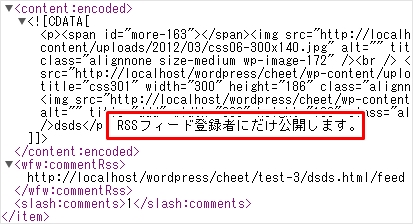
RSSフィードにだけコンテンツを表示

via:Snippet: A “Feed Only” Shortcode for WordPress
任意のカテゴリに属する記事のリンクを羅列する

via:記事内に特定カテゴリの新着一覧を出すショートコード
他にも
他にも、記事内の好きな場所にアドセンスを貼ったり、Googleマップを簡単に扱う、などいろいろありますが、この辺はよく出回ってるので割愛します。
申し訳ありませんが、明日も宣伝させてください。以上、ショートコードと、新しいコンテンツのWordPress カスタマイズ スニペットのご紹介でした。