この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Webサイトの背景をリピート再生するYoutube
の動画にしてしまおう、というjQueryプラグイン
・jquery-tubularのご紹介です。なかなか斬新
では無いかなと思います。ユニークなサイトを
作る際に参考にしたいですね。導入も極めて
簡単なのでぜひチャレンジしてみてください。
jQuery使うといろいろ出来るんですねぇ。スキルの低い僕にとっては、こうしてソースを提供してくれるのがとてもありがたいです。ライセンスはMITとのことですので、商用でもOKですね。
[note]かなり適当ですけどWordPressのテーマにしたのでご興味有りましたら遊んでみてください。[/note]
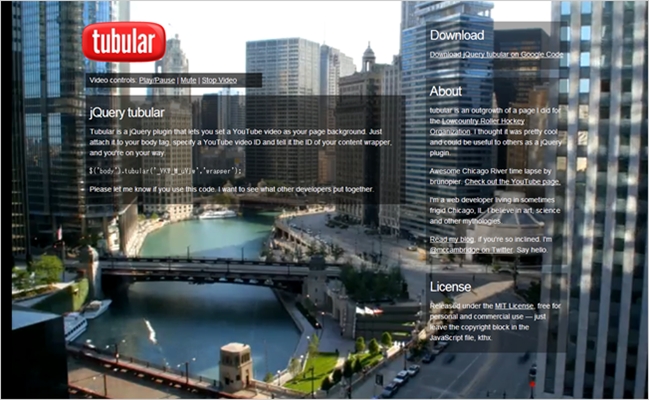
jquery-tubular

このように背景全体にYoutubeの動画を使うことが出来るプラグインです。ユニークでインパクトもありますね。導入も非常に簡単です。
サンプル作った

面白かったので暇を見て適当にデモサイトを作ってみました。
サンプル
ちょっと重いかな?とは思ったんですが、どうでしょうかね・・
使い方は凄く単純で、以下のようにhead内に記述すればいいだけ。
Step.1
まず、jQueryと、プラグインのパスを記述
<script type="text/javascript" charset="utf-8" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.1/swfobject.js"></script> <script type="text/javascript" charset="utf-8" src="http://code.jquery.com/jquery-1.4.3.min.js"></script> <script type="text/javascript" charset="utf-8" src="js/jquery.tubular.js"></script>
これでプラグインはOKです。
Step.2
次に再生させる動画の指定をします。
$('body').tubular('YoutubeのID','ページ全体を指定しているID名');
先程のサンプルページではページ全体に指定したdivにwrapperというIDを付け、http://www.youtube.com/v/2_HXUhShhmY?fs=1&hl=ja_JPという動画なのでID名である「2_HXUhShhmY」を書きました。
<script>
$(function(){
$('body').tubular('2_HXUhShhmY','wrapper');
});
</script>
完了です。
IE6以外は動作しますので、使いどころも無くはないかなと思います。配布先には動画を止めたり再生させるデモもあるのでチェックしてみてください。プラグインのダウンロードは以下から可能です。
