この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
自分用に備忘録。そろそろチートシート
が出てくる頃じゃないかと思うので、そう
焦ることも無い情報だと思いますが、近々
使いそうなのでその時に面倒な事になら
ないようによく使いそうなマークアップを
リストとしてメモしておきます。
ちゃんとしたデモは本家で確認して下さい。ここにあるサンプルは僕のいい加減なサンプルです。尚、マークアップが見やすい様にするだけの為にコメントアウト入れていますが気にしないで下さい。
[note]追記
もう少し増やして見やすくしたものをダウンロード出来るようにしました。
[/note]
プラグイン読み込み
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.3.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>
プラグインとcssを読み込み。あとはマークアップするだけ。
[note]※ここではjquery-1.4.3.min.js、1.0a1を使用します。ご利用の際はご自身で変更してください[/note]
凄くやっつけですがサンプル作りましたので、御気が向かれましたら、見ながらマークアップを確認してみてください。一応本家サンプルにもリンクしています。
サンプル
[note]脆弱性が改善されるまでサンプルはWebにあげないようにしました。[/note]
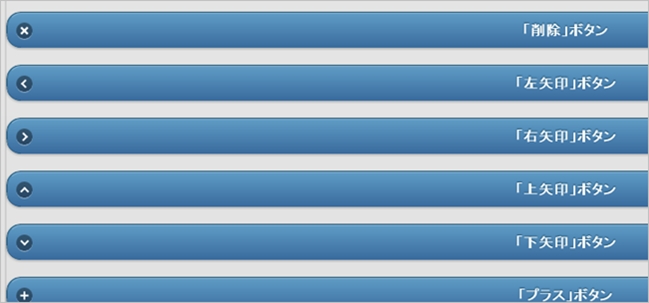
ボタン

ボタンのマークアップです。アイコンを加えたい場合はdata-icon=”***”を加えます。本家サンプル
- 普通のボタン
<!--サンプル--> <a href="#" data-role="button">リンクボタン</a> <!--/サンプル-->
- 「削除」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="delete">「削除」ボタン</a> <!--/サンプル-->
- 「左矢印」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="arrow-l">「左矢印」ボタン</a> <!--/サンプル-->
- 「右矢印」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="arrow-r">「右矢印」ボタン</a> <!--/サンプル-->
- 「上矢印」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="arrow-u">「上矢印」ボタン</a> <!--/サンプル-->
- 「下矢印」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="arrow-d">「下矢印」ボタン</a> <!--/サンプル-->
- 「プラス」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="plus">「プラス」ボタン</a> <!--/サンプル-->
- 「マイナス」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="minus">「マイナス」ボタン</a> <!--/サンプル-->
- 「チェック」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="check">「チェック」ボタン</a> <!--/サンプル-->
- 「歯車」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="gear">「歯車」ボタン</a> <!--/サンプル-->
- 「リフレッシュ(リロード)」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="refresh">「リフレッシュ」ボタン</a> <!--/サンプル-->
- 「進む」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="forward">「進む」ボタン</a> <!--/サンプル-->
- 「戻る」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="back">「戻る」ボタン</a> <!--/サンプル-->
- 「グリッド」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="grid">「グリッド」ボタン</a> <!--/サンプル-->
- 「星」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="star">「星」ボタン</a> <!--/サンプル-->
- 「注意(アラート)」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="alert">「注意」ボタン</a> <!--/サンプル-->
- 「インフォーメーション(!)」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="info">「インフォーメーション(!)」ボタン</a> <!--/サンプル-->
- 「家(ホーム)」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="home">「家」ボタン</a> <!--/サンプル-->
- 「虫眼鏡(検索)」アイコン付きボタン
<!--サンプル--> <a href="#" data-role="button" data-icon="search">「虫眼鏡」ボタン</a> <!--/サンプル-->
[note]cssの1.0a1ではホームアイコンに対応してないんですかね・・・1.0a3では一応data-icon=”home”で家アイコンになりました。この辺、僕はよく分かってないです。[/note]
フォーム周り

フォーム周り。テキストエリアとかインプットとかいろいろ。本家サンプル。
- テキストインプット
<!--サンプル--> <div data-role="fieldcontain"> <label for="name">テキストインプット:</label> <input type="text" name="name" id="name" value="" /> </div> <!--/サンプル--> - パスワード
<!--サンプル--> <div data-role="fieldcontain"> <label for="password">パスワード:</label> <input type="password" name="password" id="password" value="" /> </div> <!--/サンプル--> - テキストエリア
<!--サンプル--> <div data-role="fieldcontain"> <label for="textarea">テキストエリア:</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </div> <!--/サンプル-->
- 検索ボックス
<!--サンプル--> <div data-role="fieldcontain"> <label for="search">検索:</label> <input type="search" name="password" id="search" value="" /> </div> <!--/サンプル--> - スライダーバー
<!--サンプル--> <div data-role="fieldcontain"> <label for="slider">インプットスライダー:</label> <input type="range" name="slider" id="slider" value="0" min="0" max="100" /> </div> <!--/サンプル-->
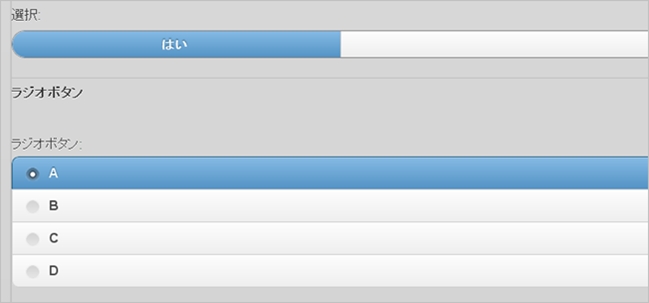
- スイッチ
<!--サンプル--> <div data-role="fieldcontain"> <label for="slider">選択:</label> <select name="slider" id="slider" data-role="slider"> <option value="off">Off</option> <option value="on">On</option> </select> </div> <!--/サンプル-->
- ラジオボタン
<!--サンプル--> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>ラジオボタン:</legend> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" checked="checked" /> <label for="radio-choice-1">A</label> <input type="radio" name="radio-choice-1" id="radio-choice-2" value="choice-2" /> <label for="radio-choice-2">B</label> <input type="radio" name="radio-choice-1" id="radio-choice-3" value="choice-3" /> <label for="radio-choice-3">C</label> <input type="radio" name="radio-choice-1" id="radio-choice-4" value="choice-4" /> <label for="radio-choice-4">D</label> </fieldset> </div> <!--/サンプル--> - チェックボックス
<!--サンプル--> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>チェックボックス:</legend> <input type="checkbox" name="checkbox-1" id="checkbox-1" class="custom" /> <label for="checkbox-1">チェックして下さい</label> </fieldset> </div> <!--/サンプル--> - ポップアップするセレクトメニュー
<!--サンプル--> <div data-role="fieldcontain"> <label for="select-choice-1" class="select">セレクトメニュー:</label> <select name="select-choice-1" id="select-choice-1"> <option value="a">A</option> <option value="b">B</option> <option value="c">C</option> <option value="d">D</option> </select> </div> <!--/サンプル-->
テーマの変更

ボタンや背景の色の変更はdata-theme=”a”等を加えるだけ。サンプルマークアップは例にボタンを使用しています。本家サンプル
- ブラック
<!--サンプル--> <a href="#" data-role="button" data-theme="a">Theme a(ブラック)</a> <!--/サンプル-->
- ブルー
<!--サンプル--> <a href="#" data-role="button" data-theme="b">Theme b(ブルー)</a> <!--/サンプル-->
- ライトグレー
<!--サンプル--> <a href="#" data-role="button" data-theme="c">Theme c(ライトグレー)</a> <!--/サンプル-->
- ホワイト
<!--サンプル--> <a href="#" data-role="button" data-theme="d">Theme d(ホワイト)</a> <!--/サンプル-->
- イエロー
<!--サンプル--> <a href="#" data-role="button" data-theme="e">Theme e(イエロー)</a> <!--/サンプル-->
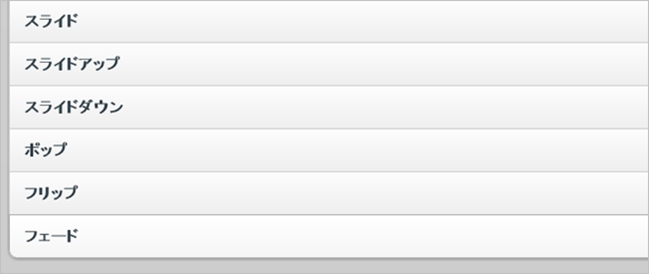
ページ移動のエフェクト

移動時のアニメーションエフェクトです。 アンカータグにdata-transition=”***”を加えます。本家サンプル
- サイドスライド
<!--サンプル--> <a href="#" data-transition="slide">スライド</a> <!--/サンプル-->
- スライドアップ
<!--サンプル--> <a href="#" data-transition="slideup">スライドアップ</a> <!--/サンプル-->
- スライドダウン
<!--サンプル--> <a href="#" data-transition="slidedown">スライドダウン</a> <!--/サンプル-->
- ポップ(奥からリンク先が向かってきます)
<!--サンプル--> <a href="#" data-transition="pop">ポップ</a> <!--/サンプル-->
- フリップ(ひっくり返ります)
<!--サンプル--> <a href="#" data-transition="flip">フリップ</a> <!--/サンプル-->
- フェード
<!--サンプル--> <a href="#" data-transition="fade">フェード</a> <!--/サンプル-->
その他
その他適当にピックアップ。ちゃんとしたデモは作っていません。本家で確認して下さい。
- ページ全体
<!--サンプル--> <div data-role="page"> ページ全体 </div> <!--/サンプル-->
- コンテンツ
<!--サンプル--> <div data-role="content">コンテンツ</div> <!--/サンプル-->
- 外部リンク他。data-transitionは無視されるのかな?ちゃんと調べてません
<!--サンプル--> <a href="#" rel="external">リンク</a> <!--/サンプル-->
- ヘッダ・例は両端にアイコン付き。本家サンプル
<!--サンプル--> <div data-role="header" data-position="inline"> <a href="index.html" data-icon="delete">削除</a> <h1>ヘッダ</h1> <a href="index.html" data-icon="check">チェック</a> </div> <!--/サンプル-->
- フッタ・例はボタン4つ付き。本家サンプル
<!--サンプル--> <div data-role="footer" class="ui-bar"> <a href="#" data-role="button" data-icon="delete">削除</a> <a href="#" data-role="button" data-icon="plus">プラス</a> <a href="#" data-role="button" data-icon="arrow-u">上矢印</a> <a href="#" data-role="button" data-icon="arrow-d">下矢印</a> <h3>フッタ</h3> </div> <!--/サンプル-->
- ヘッダorフッタなどをposition:fixed;させる。本家サンプル
※fixed出来るとは知らなかった・・・1.0a1では勝手に「Back」ボタンが入るみたいです
<!--サンプル--> <div data-role="header" data-position="fixed"> <h1>フィクス</h1> </div> <!--/サンプル-->
- ナビゲーション。本家サンプル
<!--サンプル--> <div data-role="footer"> <div data-role="navbar"> <ul> <li><a href="a.html" class="ui-btn-active">A</a></li> <li><a href="b.html">B</a></li> </ul> </div><!-- /navbar --> </div> <!--/サンプル-->
- リスト。本家サンプル
<!--サンプル--> <ul data-role="listview" data-theme="g"> <li><a href="a.html">A</a></li> <li><a href="b.html">B</a></li> <li><a href="c.html">C</a></li> </ul> <!--/サンプル-->
いいフレームワークですけど、まだアルファ版のせいもあって、現状は悪い意味でもフレームワークですね・・・でも、これ使えばスマホ対応にはかなり楽になるので上手く利用したいところです。他は必要になったらjQuery Mobileにドキュメント見に行きます。
あと、へっぽこプログラマーの日記さん作の簡易リファレンスも便利そうですのであわせてチェックしてみてくださいね。
