この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか良さ気だったので備忘録。
iPhone、AndroidやiPadなどの人気
のタッチデバイス用に作られたギャラ
リー用のJSライブラリ・PhotoSwipe。
人気のプラグイン、jQueryMobileでも
利用することが出来ます。
タッチデバイス専用とあって、独自の操作でもある、ピンチイン/アウト等による拡大や回転、フリックで進むなどの操作が可能です。
PhotoSwipe

PhotoSwipeはタッチデバイス専用のJSライブラリ。iOS(iPhone/iPad)は勿論、AndroidやBlackBerryにも対応出来るそうです。また、jQuery依存型も非依存型が用意されているのも自由さがあっていいかなと。
[note]
jQuery Mobileは昨日、サンプル配布したので宜しければ合わせてどうぞ。[/note]
PhotoSwipeサンプル with jQuery Mobile
以下、iPhoneとiPadでのキャプチャです。
iPhone
iPhoneでのキャプチャです
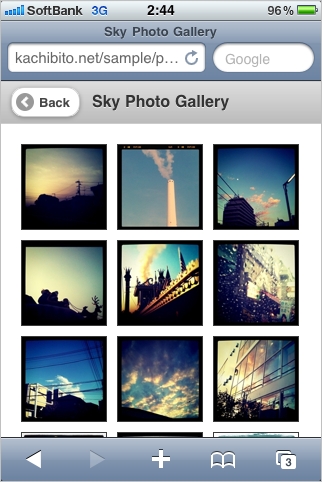
デフォルト

サムネを幅に自動で合わせてくれます。
ランドスケープ

ランドスケープ時でもサムネイルを自動で拡大し、幅を合わせてくれます。
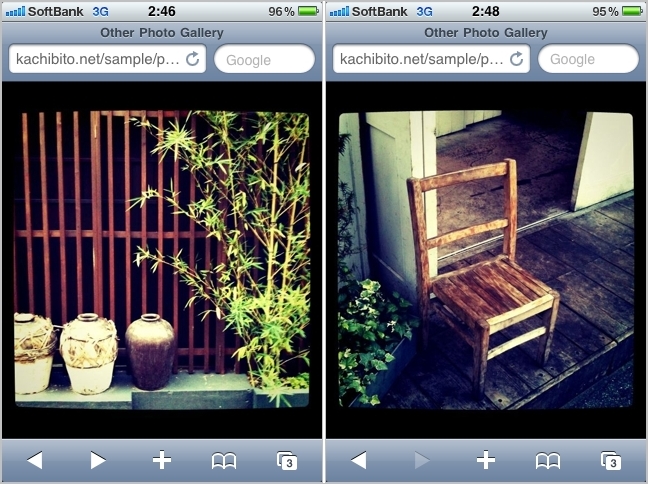
画像の閲覧

単体表示はサムネイルをタップします。左右フリックで進んだり戻ったり。
ナビゲーションもある

単体、ランドスケープ。タップすると下部にナビゲーションバーが表示されます。
拡大、縮小、回転など

2本指でピンチイン/アウトによる拡大縮小や、回転、スワイプで位置も動かせます。
iPad
iPadでのキャプチャ。
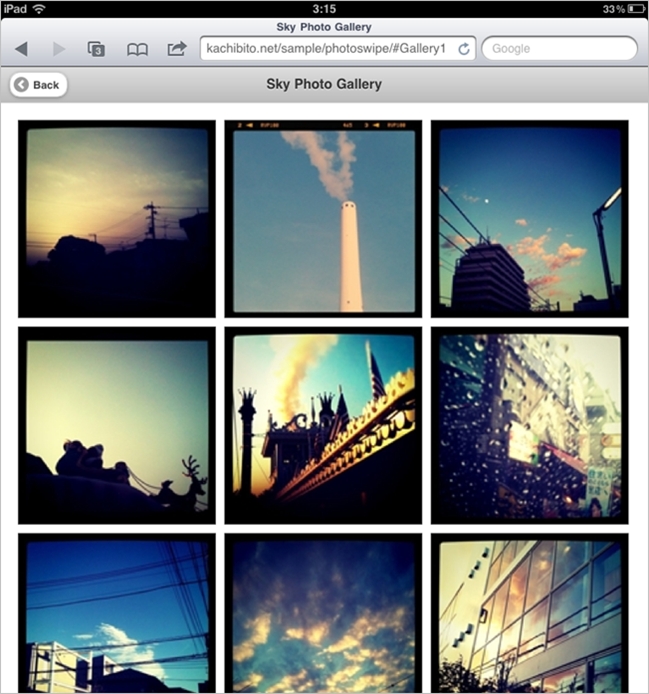
デフォルト

iPadで閲覧すると自動でサイズをiPadに合わせてくれます。
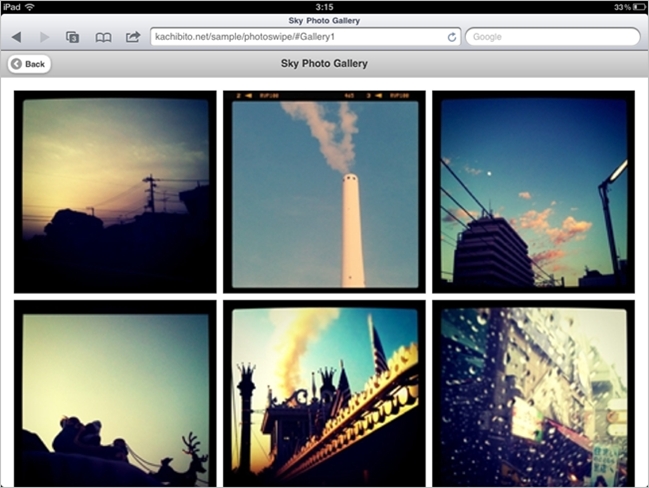
ランドスケープ

ランドスケープ時も勿論自動で幅を調整。iPadだとダイナミックですね。
画像の閲覧

サムネイルタップで単体画像を表示します。左右フリックで進んだり。
拡大、縮小、回転など

拡大して回転とか。
使い方
jQueryプラグインとjQuery非依存タイプがありますので両方書いておきます。
非依存型
<script type="text/javascript" src="klass.min.js"></script>
<script type="text/javascript" src="code.photoswipe-2.1.3.min.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function(){
var myPhotoSwipe = PhotoSwipe.attach( window.document.querySelectorAll('#Gallery a'), { enableMouseWheel: false , enableKeyboard: false } );
}, false);
</script>
非依存型の場合は上記のようにライブラリを読み込んで設定。
jQuery Mobile併用
<script type="text/javascript" src="jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="jquery.mobile-1.0a4.1.min.js"></script>
<script type="text/javascript" src="simple-inheritance.min.js"></script>
<script type="text/javascript" src="jquery.animate-enhanced.min.js"></script>
<script type="text/javascript" src="code-photoswipe-jQuery-1.0.8.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('div.gallery-page').live('pageshow', function(e){
$("div.gallery a", e.target).photoSwipe();
return true;
})
});
</script>
jQuery Mobileの場合は本体とjQueryMobileライブラリ、photoswipeプラグインを読み込んで設定します。
マークアップ
<div id="Gallery">
<div class="gallery-row">
<div class="gallery-item"><a href="images/full/01.jpg"><img src="images/thumb/01.jpg" alt="Image 01" /></a></div>
<div class="gallery-item"><a href="images/full/02.jpg"><img src="images/thumb/02.jpg" alt="Image 02" /></a></div>
<div class="gallery-item"><a href="images/full/03.jpg"><img src="images/thumb/03.jpg" alt="Image 03" /></a></div>
</div>
<div class="gallery-row">
<div class="gallery-item"><a href="images/full/04.jpg"><img src="images/thumb/04.jpg" alt="Image 04" /></a></div>
<div class="gallery-item"><a href="images/full/05.jpg"><img src="images/thumb/05.jpg" alt="Image 05" /></a></div>
<div class="gallery-item"><a href="images/full/06.jpg"><img src="images/thumb/06.jpg" alt="Image 06" /></a></div>
</div>
</div>
マークアップは割とシンプル。
ライセンスはMITです。これはなかなか汎用性があって良いのでは無いかなと。ドキュメントとデモ、ライブラリのダンロード等は以下より。


