この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
jQueryMobileでのフォームバリデー
ションに関して調べ物をしたのでメモ。
実装した事が無かったのですが、も
しかしたら近いうちに使うかもなので
動作テストしてみました。バリデーシ
ョンには他プラグインを使います。
結論から言えば非モバイルサイトのバリデーションの方法となんら変わりませんでした。一安心、みたいな記事なのでなんだかすみません。
コード
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
当たり前ですけど、まずは本体とJQMを読み込む。
バリデーションはjQuery Validationです。日本語ローカライズはgoodpicさんを参考にしています。
<script type='text/javascript' src="jquery.validate.min.js"></script>
<script type='text/javascript'>
//<![CDATA[
jQuery.extend(jQuery.validator.messages, {
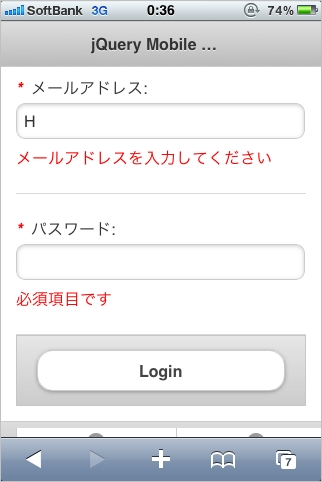
required: "必須項目です",
email: "メールアドレスを入力してください",
url: "URLを入力してください",
});
$(window).load(function(){
$("#frmLogin").validate();
});
//]]>
</script>
パスは便宜変更してくださいね。以下サンプルです↓
バリデーション・デモ※別窓

というわけで、JQMでのバリデーションも普段どおりで問題ないっぽいですね。個人的な感想ですけど、モバイルでリアルタイムバリデーションは若干ウザさを感じました。でも、割とそうでもないのかな・・
via:Web Dev .NET