この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
投稿やページで画像等のメディアをアップ
ロードする際に使われてるlightboxを他でも
利用するというのが今日のWordPress tips
です。さほど使う機会は無いでしょうけど、
まぁ知っておくと役に立つんじゃないかな・・
box内は好きなコンテンツを挿入出来ますよ。
せっかく使われてるのにメディアやテーマの確認だけでは勿体ない気もするので、機会があったら使ってあげてください。使われているlightoxのスクリプトはThickBoxですので、classを与えてあげるだけで手軽にlightboxを管理画面で使えます。
コード
ご利用中のテーマのfunctions.phpに以下を含めます。
function dashboard_lightbox() {
?>
<ul>
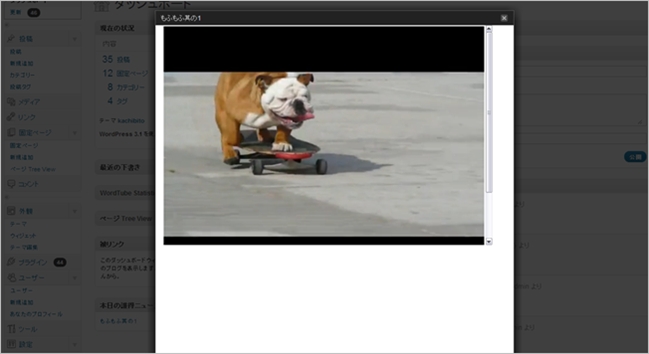
<li><a href="#TB_inline?inlineId=dog01" class="thickbox" title="もふもふ其の1">もふもふ其の1</a></li>
</ul>
<div id="dog01" style="display:none">
<div class="tut_inner">
<iframe width="600" height="510" src="http://www.youtube.com/embed/CQzUsTFqtW0" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<?php }
function dashboard_lightbox_setup() {
wp_add_dashboard_widget( 'dashboard_lightbox', __( '本日の誰得ニュース' ), 'dashboard_lightbox' );
}
add_action('wp_dashboard_setup', 'dashboard_lightbox_setup');
Youtube動画をダッシュボードでlightbox内に読み込んでみます。実装↓

おさらい
function dashboard_lightbox() {
?>
<ul>
<li><a href="#TB_inline?inlineId=呼び出すdivのID名" class="thickbox" title="lightboxのヘッダタイトル">リンクテキスト</a></li>
</ul>
<div id="呼び出すdivのID名" style="display:none">
<div class="tut_inner">
lightbox内に呼び出すコンテンツ
</div>
</div>
<?php }
function dashboard_lightbox_setup() {
wp_add_dashboard_widget( 'dashboard_lightbox', __( 'ダッシュボードのヘッダに表示されるテキスト' ), 'dashboard_lightbox' );
}
add_action('wp_dashboard_setup', 'dashboard_lightbox_setup');
今回はダッシュボードで使う方法を書きました。
実際の利用例
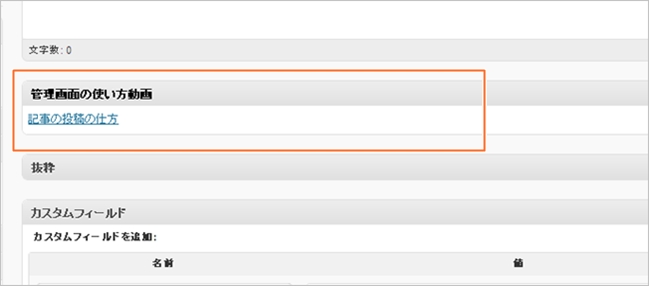
例えば、投稿ページで使い方の動画などを埋め込んだり。

投稿エリアの下部にこんなボックスを追加して、クリックでlightbox表示する。

こうする事で、多数のコンテンツをコンパクトに設置出来ますので、ユーザーを混乱させることなく、用途に応じてその場で様々な確認出来ます。テキストや画像でもいいですしね。
いちおう例に挙げたのでコードも書いておきます。
コード
function add_lightbox() {
global $post;
echo '<ul><li><a href="#TB_inline?inlineId=lesson01" class="thickbox" title="記事の投稿の仕方">記事の投稿の仕方</a></li></ul>';
echo '<div id="lesson01" style="display:none"><div class="tut_inner">';
echo '<iframe width="560" height="349" src="http://www.youtube.com/embed/PBde0kQMToM" frameborder="0" allowfullscreen></iframe>';
echo '</div></div>';
}
function add_lightbox_hooks() {
add_meta_box('lightbox_area', '管理画面の使い方動画', 'add_lightbox', 'post', 'normal', 'high');
add_meta_box('lightbox_area', '管理画面の使い方動画', 'add_lightbox', 'page', 'normal', 'high');
}
function add_lightbox_init() {
add_action('admin_menu', 'add_lightbox_hooks');
}
add_action('init', 'add_lightbox_init');
ちょっと手抜きで申し訳ないですけどw 一応「ページ」にも追加されています。追加したい場合はecho増やせばOKです。
echo'好きなコンテンツを追加出来ます';

上記のうにメモだけ、みたいにコンテンツ少ないならlightboxである必要ないですけどね・・こういうのが増えるようなら使えるかなと思います。
余談ですけど、調べたらadd_thickbox()って関数があるみたいですね。なのでわざわざスクリプトファイルを用意せずともテーマファイル内でもThickBox使えそうです。(※未検証です


