この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
select要素のoptionを分かりやすく
表現する、というライブラリです。
選んだ項目にあわせて設定した画像
が表示、選んだoptionに連動しま
す。これは結構いいアイデアじゃ
無いかなと。
select要素のユーザビリティ向上、みたいなスクリプトです。jQueryに依存します。
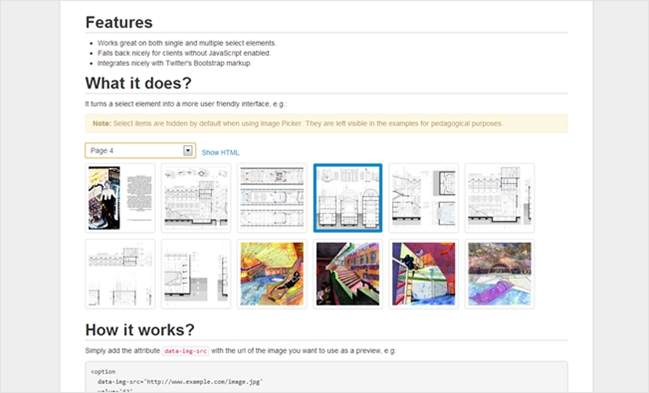
Image Picker

こんなやつです。選ぶと画像にも青い枠が付く、みたいなの。画像はマークアップせず、option要素にカスタムデータ属性を与える事で実装します。
Sample
選択すると画像の選択箇所も連動します。
コード
<script src="jquery.min.js" type="text/javascript"></script> <script src="image-picker.min.js" type="text/javascript"></script>
本体とプラグインを読み込んで
$(".foo").imagepicker({hide_select: false, show_label: true});
セッティング。
<select class="foo">
<option data-img-src='bar.jpg' value='1'>Cute Kitten 1</option>
<option data-img-src='hoge.jpg' value='2'>Cute Kitten 2</option>
<option data-img-src='piyo.jpg' value='3'>Cute Kitten 3</option>
</select>
連動させる画像はoptionにカスタムデータ属性を与えてパスを指定します。
ちょっと面白いアイデア。
Image Picker