この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhoneやiPadのタッチイベントに
対応させるjQueryプラグインです。
軽量なんですが、jQueryUI併用な
ので一応軽量とは謳わないように
しておきます。導入も結構簡単
なので覚えておいて損は無いかも。
iPhoneやiPadでドラッグやリサイズを可能にするライブラリです。もちろんiPhoneだけでなく、PC側でも動かせます。
jQuery.ui.touch-punch.js

ただ、要素をドラッグしたりリサイズしたり、だけではなくドラッグ可能なコンテンツをネストしたりドラッグコンテンツ内にスライダー入れたりとかも出来る。
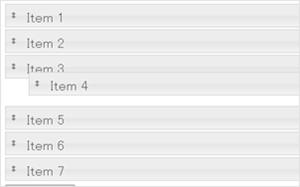
試しにjQueryMobileと併用しました。サンプルどうぞ。QRコードも用意しときました。
sample

使い方
<script src="http://code.jquery.com/jquery-1.7.0.min.js"></script> <script src="http://code.jquery.com/ui/1.8.16/jquery-ui.min.js"></script> <script src="jquery.ui.touch-punch.js"></script>
本体とjqueryUIとプラグインを読み込みます。
で、セレクタは</body>の前あたりに書く。
さっきのサンプルみたいに要素同士を入れ替え可能にしたいなら
<script>
$(".sortable").sortable();
</script>
こんな感じで親要素をセレクタに書くだけ。これで子要素がソート可能になります。
<script>
$(".resizable").resizable();
</script>
リサイズならこう。
<script>
$(".sortable").sortable();
$(".resizable").resizable();
</script>
同じページでも使えます。
何より導入が凄く楽です。凝った事は出来ませんが、ちょっとしたものならこれで十分かも。
ただ、友人の為に作ったものだそうなので今後の開発はあんま期待せんでくれ、との事です。いちおう頑張るとは言ってくれてますが、これはこれでシンプルで使い勝手もいいかなとも思います。
ライセンスはMITとGPLのデュアルライセンスになっています。サンプルもあわせてどうぞ。