この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

Webサイトを利用して収益化を目指す
Web担当者は多くのすべき仕事があり、
すべき事が混同して知識や、行動に
混乱を伴うのは良くあることです。規制が
無いので誰かが作った言葉で更に混乱が
生じている可能性も否めません。
そこで、自分用ですが、すべき最適化を
挙げてみます。Web担当者の方にも
共通する事ではないかと思います。
中には「全部SEOだろ!」と思うかもしれませんが、あまり細かい事は気にしないで下さい。
参考URLは最善では無い可能性もあります。あくまでご参考までに。
もくじ
※IE6以外はページの何処にいても右端に「上へ戻る」ボタンがあります
URLの最適化

Webサイトのアドレスを最適化します。リンクして貰いやすいURLや
短いURL、コンテンツに関連するURLにする事でユーザーや検索エンジンに
評価してもらいやすくします。(短いURL=ランキングアップではありません)
効果のありそうな手法は以下。
- 短くする事でブランデイング、被リンクし易いなどのメリットがある
- 関連する語句を含める。クローラーもページをクロールし易くなる
- ページにリンクしてもらい易いようにソースを貼っておく
- 階層はなるべく浅くする。深すぎると検索エンジンはクロールしにくい
- 適切にリンクして貰える様、余計なパラメーターを除く
- URL中の”-”や”_”は「ユーザーに分かりやすくする」事を目的にする
- 上記を意識してドメインを取得する
[note]「ユーザーは簡単にリンクを貼るHTML知識等を持ってる」とは思わない事が大事。[/note]
参考になる記事やサイト
Google 検索エンジン最適化スターター ガイドの日本語版(PDF)
URLは検索順位に影響を与えるか
URL中の”-(ハイフン)”も”_(アンダースコア)も同列に扱う
動的URLも静的URLと同様に扱う
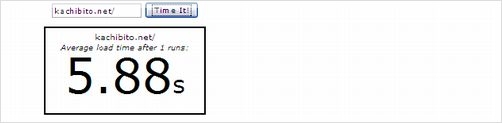
表示スピードの最適化

Webサイトの表示が遅いと、ユーザーにとってもストレスで、みすみす購買客を
逃す事に大きく繋がりやすくなります。また、「あのサイトは重い」という悪印象を
与えてしまい、二度と来てくれない可能性も否めません。収益に関わるサイトほど、
表示スピードのアップは非常に重要です。効果のありそうな手法は以下。
- サーバーを変更する。これが一番簡単で効果的
- 画像を最適化する※後述します
- Flashを多用、又はAll Flashにしない。するならローディングを極力早く
- 不要なブログパーツは外す
- 1ページの容量を減らして複数ページに分ける
- cssとJavaScriptは外部から読む込むようにする
- 使っていないメディアファイル等を削除する
- ソース内のコメントアウトしたテキストは少なく。容量が増えてしまう
- 他サイトのプログラム(CGI等)を多用しない
- 動的なサイトならキャッシュを利用する
- 高速ブラウザを薦める。苦肉の策
[note]基本的にはブラウザや回線に依存するんですけど、出来る事はやっておきたいですね。WPならプラグインがあります。拡張子の無いアドレスには末尾に”/”を入れると多少早くなるかも。[/note]
参考になる記事やサイト
サイトをもっと速くしたい! サイト最適化に使えるツールいろいろ
役立つ雑学 / 表示スピード※情報は古めです
サイト表示スピード測定 | サーバレスポンス時間測定
サイトの表示速度を繰り返し計測してくれる「WebWait」
CSSスプライトを使用してサイトの表示速度を改善する
Webサイトを“速く”表示させる7つの計測ポイント
ホームページの表示スピードを高速化することによって得られる利益はいくらですか?
「Webページの表示速度を向上させる最新研究結果」 米Yahoo!
画像・イメージ・メディアの最適化

メディア、特に画像はコンバージョンを促す上でも、重要なファクターの
1つです。画像やメディアを最適化する事でコンバージョンやリピーターの
獲得に繋げるようにします。効果のありそうな手法は以下。
- 表示スピードを速めるために大きすぎる画像を使用しない
- 使っていない画像やメディアは削除する
- LPOにうまく利用する
- ALT属性を適切にする。※当ブログも画像検索での流入が結構あります
- ユーザーに伝わりやすいように文字入れ等の加工をする
- サイト内のリンクにはなるべく使用しない
- リンクしたくなる画像にする努力をする
- 特に伝えたい時に使ったほうが目立つので多用しない
- 配置を上手く利用する
- 全体的な配色も意識する
[note]ブログなら画像をうまく使うことでHatenaホットエントリー入りした際に表示されるのでより被リンク獲得に繋がったりします。[/note]
参考になる記事やサイト
ユーザーの視線を惹きつける、訴求効果の高い画像の使い方
webサイトに、ある画像を入れるだけでアクセス数が3倍
貧乏な僕が心から「お前に出会えて良かった・・・」と思える11のフリーソフト
※画像加工ソフトを複数ご紹介しました
SEOのマンガ「SEO愛の劇場 クリスマスイブ編」※漫画がコンテンツ化
ねこすけLPO※無料のLPOツール
画像のalt属性について
Googleウェブマスター/サイト所有者 ヘルプ/画像
※Googleは「画像にテキストを含めない」と言っていますが、僕は「画像「にも」入れたほうがいい」と思います。
ソーシャルメディアへの最適化

ネット上における口コミ発生の元にもなるソーシャルメディア、日本だと
主にmixiやTwitterが効果が高そうです。その他、はてブやBuzzurlなどの
SBMサイトもうまく利用して、ブランディングに活用します。
mixiも捨てたものではありません。個人的にはTwitterを推奨します。
効果のありそうな手法は以下。
- SBMに投稿、登録できるようにボタンを配置する
- 無理にキャラを作らない。自然である方が親しまれやすい
- 口コミしたくなるようなコンテンツやキャッチーなタイトルにする
- 謙虚でいる。「上から目線」だと自覚が無いほうが逆に意識すべき
- なるべくオリジナルで個性的なコンテンツを意識する
- 積極的に参加し、自分の宣伝だけでなく、貢献者になる
- 気軽に話しかける。Web内も「リアル」
[note]自分には多くのファンがいて、誰かが話しかけてくると思ったら大間違い。[/note]
参考になる記事やサイト
1000はてブ獲得の為の8つの条件
WordPressにSBMボタンを加えるプラグイン、SexyBookmarksの日本Ver.
爆発的広がりを見せるソーシャル・メディア
2009年のソーシャルメディアに訪れる10の変化
ソーシャルメディアの効果
ソーシャルメディア最適化の16のルール
ユーザーへの最適化

いわゆる「ユーザビリティ」の向上の為の施行。SEO=検索エンジン最適化ですが、
検索エンジンはユーザーに最適化することが理念ですので、SEO=ユーザビリティ
と考えておくべきです。Webサイトはユーザーに見てもらってこそ存在する意味が
あります。当然ですが、ソーシャルメディアの最適化と若干被ります。
効果のありそうな手法は以下。
- パンくずを使用し、ユーザーが位置を把握できるようにする
- 表示スピードを出来る限り早くする※前述しました
- URLを最適化する※前述しました
- 見出しを用いて、読みやすいサイトを心がける
- HeatMap等を用いて、行動パターンを把握する
- コミュニケーションを取れるようにメールフォーム、コメント欄等を設置する
- アクセス解析をしてユーザーのニーズを把握する
- 地図やコンテンツを印刷しやすいようにする※後述します
- サイト内検索を設置し、ページングを実装する
- 広告やポップアップを多用しない
- 目に優しい配色を意識する※滞在時間が短くなってしまう
- サイトマップやサイトの説明を加える
- リンク集を最適化する※後述します
[note]サイト属性に依存しますよね。参考サイトに目を通して頂いたほうが良いでしょう。[/note]
参考になる記事やサイト
サイト公開前に役立つ25のユーザビリティチェックリスト
ブログのコメントを有効活用し双方向のSMO対策
ヤコブ・ニールセンの考えをまとめたWebユーザビリティガイドライン※永久保存したい
モバイルサイト構築前に知っておきたいユーザビリティ10のポイント
ウェブサイトでやってしまいがちなユーザビリティのミス
入力フォームのユーザビリティ&アクセシビリティ
秀逸なユーザビリティのボタンをデザインするための5つの秘伝※GIGAZINEはダメな例です
ブログのユーザビリティを高めるための20の秘策
ページ印刷の最適化

SEOコンサルの松尾さんが以前記事にされた「poo」が最も有益な情報ですので、
ぜひともご参照下さい。特に商用サイト、店舗サイトは必須でしょうね。
効果のありそうな手法は以下。
- クーポンや地図ページに「印刷する」ボタンを配置する
- 地図は運営側で出来る限り作成し、分かりやすく簡易的に
- 実際にプリントアウトしてレイアウトを確認、修正する
- cssを上手く利用する
- プリントアウト可能にしたページの色使いに気をつける。背景白は絶対条件
- フォントを大きめにする
- とにかく視認性を意識する
因みにタグソースは以下。
<a href="javascript:void(0)" onclick="print();return false;">このページを印刷する</a>
[note]当ブログ、かちびと.netは印刷の最適化は不要と考えています。必要なサイトも絞られますが、必要なサイトは必要な最適化です。[/note]
参考になる記事やサイト
ユーザビリティテストと「poo(プリントアウト最適化)」
印刷用CSSをまとめてみた
Handy Tips for Creating a Print CSS Stylesheet※海外サイト
リンク集の最適化

以前記事にしたのでぜひともご覧頂きたいと思います。↓
リンク集の最適化・リンク集を有益コンテンツに変えるLCO
詳細はリンク先でご確認お願いします。コピペですが、効果のありそうな手法は以下。
- リンク先が分かるように1つ1つに簡単な詳細を一言添える
- リンク集ページを1つのページにして見出しを利用してカテゴリ分けする
- 重くなる恐れがあるのでバナー等は控える。多少の画像は逆にアリ
- 量が多い場合はもくじと「上へ戻る」を作る
- リンク切れ(デッドリンク)をチェックする
- テキスト中心でも使い易くする為、リンクカラーは見やすいようにする
- リンクが100以上でもペナルティは受けないが、気になるなら複数に分ける
- 本当に自分が有益と思えるページに極力抑える
- 手動で行う。自動収集はペナルティの可能性のある行為に成りかねない
- 別ページのコンテンツ内で必要があればリンク集ページに誘導する
[note]コンセプトは「リンク集をコンテンツにする」[/note]
参考になる記事やサイト
※情報はほぼ皆無なので素晴らしい構築例、リンク集最適化の例になるサイトを。
無料SEOツール※階層を上手く利用
SEOに役立つ読んでおきたいサイト(国内版)
SERPsの最適化

検索エンジンにクエリを送信した際に返す結果(SERPs)を最適化します。
これは基本的に「ユーザーに対する最適化」の一つと考えた方が
結果に現れやすいでしょう。効果的なスニペットでユーザーに興味を
持ってもらうようにアピールします。効果のありそうな手法は以下。
- descriptionは長すぎると分かり難いので適度に抑える
- descriptionに適当にページ内のキーワードを含める
- キャッチーなtitleやdescriptionでクリックを促す
- titleは単語の羅列にしない※TOPのサイトタイトルは別
- 興味を引くtitleにする
- 店舗の場合は住所や電話番号を入れるのも有効
- descriptionは「語りかける文章」が効果的
[note]ランキングよりもユーザーを意識した方がランキングがあがる可能性は高いというツンデレが検索エンジンの特徴です[/note]
参考になる記事やサイト
Meta DescriptionでGoogle SEO対策
meta description、keywordsは必要ない?
スニペットを最適化するための正しいメタタグDescriptionの書き方
まだまだある効果的なMeta Descriptionタグの秘訣
Yahoo!の検索結果に見られるタイトルの謎
まとめ
Webサイトの最適化は終わる事はありません。PCDAサイクル同様に、
研究検証を重ね、時代とともに、最適化の方法なども変わります。また、
Webサイトの属性によっては必要、不要が出ますので、ご自身のサイトを
客観的に、贔屓目無しに見ることが絶対条件です。私もまだまだ出来ていない点が
多くあるかと思いますので、お気付きの点はご指摘頂けると幸いです。
ブレない点は「ユーザー目線である事」ですね。
