 jQuery
jQuery チュートリアル
 jQuery
jQuery  jQuery
jQuery タブで切り替え可能な地図をGoogleMapで実装する為のjQueryコードサンプル
 jQuery
jQuery jQueryでテーブルの行ごとクリックしてチェックボックスにチェックを入れられるようにする
 jQuery
jQuery Webサイトツアーを手軽に実装出来るクロスブラウザ対応のjQueryプラグイン・Joyride
 WordPress
WordPress お手軽WordPress Tips:記事内やコメント欄内の特定のキーワードを任意のテキストやリンク等に一括置換する
 cssやプログラミング
cssやプログラミング iPhoneやAndroidなどスマートフォンのスワイプ操作で動かせるカルーセルを実装する非依存型スクリプト・SWIPEVIEW
 jQuery
jQuery 全体をドラッグで動かせるグリッドレイアウトのイメージギャラリーをjQueryで構築するチュートリアル
 jQuery
jQuery 長いフォームをステップ式にして省スペースに収めるクロスブラウザ対応でシンプルなjQueryプラグイン・BabySteps
 WordPress
WordPress jQueryを使ってWordPressの投稿エディターで、HTML5のタグを一応使えるようにする
 WordPress
WordPress お手軽WordPress Tips:閲覧している記事をその場で削除するボタンを設置する
 jQuery
jQuery ボックス要素を綺麗に整列出来るjQueryプラグイン・jQuery MasonryにInfinite Scroll(無限スクロール)機能を加えたサンプル
 cssやプログラミング
cssやプログラミング CSSのみでマウスオーバー時にリンク先のURLをツールチップで表示させる
 WordPress
WordPress お手軽WordPress Tips:記事や投稿内で、別の記事の抜粋やリンク、アイキャッチなどを1つのショートコードで取得出来るようにする
 jQuery
jQuery 設定も簡単・軽量(5KB)・シンプルな、Webサイトのフォントサイズを変更できるjQueryプラグイン・Font sizer
 WordPress
WordPress 「いいね!」するとコンテンツを見る事が出来るファンゲート対応のFacebookページをWordPressで作る手順
 cssやプログラミング
cssやプログラミング 地味に使えるCSS小技のメモ&サンプル集
 iPhone / iPad
iPhone / iPad jQuery Mobileにシンプルなページネーションを簡単に実装出来るプラグイン・jQuery Mobile Pagination Plugin
 WordPress
WordPress WordPressで運営しているサイトでYoutubeを使う際に知っておくと得するっぽいTips
 WordPress
WordPress WordPressでjQuery本体をCDN等に置き換える際は管理画面に読み込ませないようにする
 jQuery
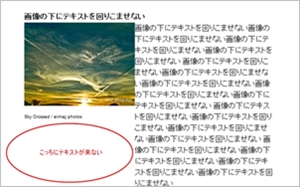
jQuery Youtubeでもz-indexが効くようにする「?wmode=transparent」パラメーターをjQueryで自動挿入する
 jQuery
jQuery 沿革や年表のようなタイムライン的なコンテンツをスライダーで実装するjQueryプラグイン・ jQuery Timelinr
 WordPress
WordPress