 jQuery
jQuery webデザイナー
 jQuery
jQuery  cssやプログラミング
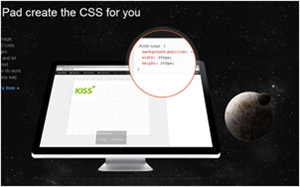
cssやプログラミング 著作権放棄のレスポンシブWebデザイン対応CSSフレームワーク・ingrid
 Webサービス
Webサービス CSS3やHTML5などのコードを書く様子を再現し、徐々に 出来上がっていく様を見ながら学べる チュートリアルサイト・TheCodePlayer
 jQuery
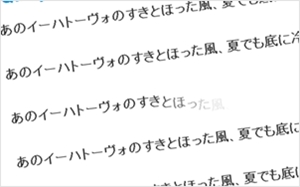
jQuery アニメーションしながら少しずつ文字を表示させていくエフェクトを実装するjQueryプラグイン・Lettering Animate
 jQuery
jQuery 画像にマウスホバーするとズームする拡大鏡っぽいやつを簡単に実装できる2KBの軽量jQueryプラグイン・loupe
 jQuery
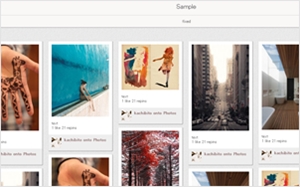
jQuery Pinterestっぽいレイアウトを作ってみる
 jQuery
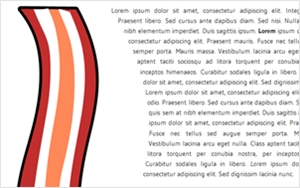
jQuery ベジエ曲線のラインに沿ってテキストを折り返すことができるjQueryプラグイン・Bacon!
 Webデザイン
Webデザイン Web上で「飛び出す絵本」の動きを表現したBeercamp 2012がちょっと凄かった
 Webサービス
Webサービス CSSスプライトをドラッグ&ドロップで作成、保存もできるWebサービス・SpritePad
 jQuery
jQuery 背景いっぱいに画像を表示、スライドショー化にも対応した軽量なjQueryプラグイン・BACKSTRETCH
 jQuery
jQuery jQueryでグローバルメニュー内のリストから「現在のページ」のURLを持ったリストにclassを加える
 iPhone / iPad
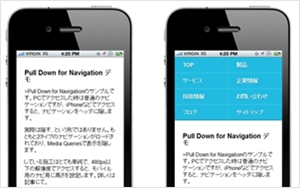
iPhone / iPad Media QueriesとjQueryを使って、スマートフォンでアクセスした時だけナビゲーションメニューを上に隠す
 cssやプログラミング
cssやプログラミング jQuery UIのデザインをオリジナルに変更したサンプル
 Webデザイン
Webデザイン ノンデザイナー向けのスライド・「Webデザインのセオリーを学ぼう」
 cssやプログラミング
cssやプログラミング iPadやiPhoneなどのスワイプ操作にも対応の、シンプルなHTML製プレゼンテーションを作成する為のフレームワーク・slides
 cssやプログラミング
cssやプログラミング JavaScript無しで作るレスポンシブなコンテンツスライダー・CSS3 Responsive Slider
 iPhone / iPad
iPhone / iPad レシポンシブWebデザイン対応のツールチップを実装するjQueryコード
 jQuery
jQuery 要素をレンガ風に配列するスクリプト・jQuery Masonryで、配列させる要素を下揃えにする
 cssやプログラミング
cssやプログラミング モリサワのWebフォントが無料キャンペーンやってたので試してみたよ
 Webサービス
Webサービス Twitter Bootstrapのデザインを簡単に変更出来るWebサービス・StyleBootstrap
 iPhone / iPad
iPhone / iPad その場でサクッとiPhoneやiPad等の幅でWebサイトの表示確認が出来るレスポンシブWebデザインの補助用ブックマークレット・Resizer
 jQuery
jQuery