この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
クリックで画像を拡大する際に
アコーディオンのように広がる
カルーセルを実装するjQueryの
プラグイン・Accarousel。機能
はシンプルですが、動きが好み
だったので備忘録。
カルーセルを実装するjQueryプラグインです。
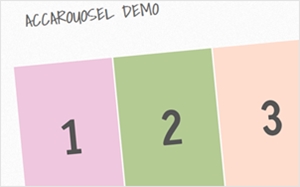
Accarousel

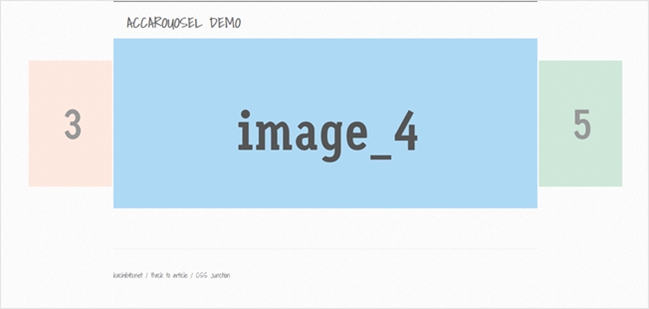
見た目は普通のカルーセルですが、画像をクリックすると以下のように拡大されます。

なんと言うか、横にブワッと広がる感じ。ブワッと。
頭悪いから上手く言えないのでサンプル見てください。
Sample
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js'></script> <script type="text/javascript" src="jquery.cjAccarousel.min.js"></script>
本体とプラグインを読み込みます。
$('#foo').cjAccarousel();
あとはカルーセルを包括するボックス要素をセレクタ指定すればいいだけ。
$('#foo').cjAccarousel(
{
stand : '.stand', /* サムネイルのa要素のclass*/
panel : '.detail-panel', /* 拡大画像を包括するボックスのclass */
pagerClass : 'pager', /* ページャのclass */
x : '.detail-panel', /* 拡大した画像を閉じる要素の指定 */
groupOf : 5, /* グループ化するサムネイルの数*/
scrollSpeed : 1000, /* カルーセルのスピード */
ease : 'swing', /* Easingプラグインを併用する時に指定するエフェクト */
flyOutGap : 3, /* 閉じた際に間隔を作るみたい */
nextPrev : true /* ページャの次/前のナビゲーションを無効にする */
}
オプションは上記の通り。デフォルトでは、拡大された画像のクリックが拡大画像を閉じるイベントハンドラになっていますけど、こちらは変更した方が良さそうですね。
尚、LESSファイルも同梱してあります。工夫したら素敵なカルーセルが出来そう。ご利用は以下よりどうぞ。
Accarousel