この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
レスポンシブWebデザイン対応サイト向けのドロップダウンメニューを実装する為のスクリプト・FlexNavのご紹介です。なかなか使い勝手も良さそうな印象でした。
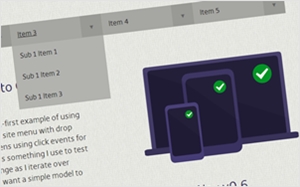
PCサイトではマウスホバーによるドロップダウン、スマフォではタップで降りるコンパクトなメニューに切り替わります。
FlexNav

ネストされたメニューにも対応していますのでこのまま利用しても大丈夫・・かな。(まだ詳しく見てないです)
<ul class="flexnav" data-breakpoint="800"> <li>Menu01</li> <li>Menu02</li> </ul>
カスタムデータ属性でブレークポイントを設定します。em単位でもセッティングできるみたい。
$(".foo").flexNav({ 'transitionSpeed' : '0.4s', 'itemHeight': 50 });
降りてくるスピードなどはオプションで設定。
ライセンスは激緩ライセンスのWTFPLです。ご利用や動作デモは以下より。
FlexNav