この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
結構良さそうだったので備忘録。レスポンシブWebデザイン向けのライブラリです。モバイルのサイズになるとグローバルナビを横スライド式に切り替える、というもの。面白いですねー。
これ結構いいんじゃないでしょうか。レスポンシブWebデザインにするとどうしてもナビゲーションが縦長になりがちなのでその不満は解消できるアイデアですね。
PathやFacebookのiPhoneアプリのような横スライドメニューは使いやすいかもしれない。
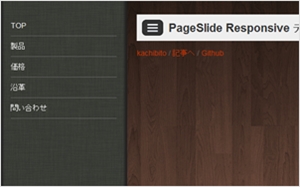
PageSlide Responsive

Pathのようにというか、全く同じじゃないんですが、モバイルサイズになると横スライド式のメニューに変更するjQueryプラグインです。
ちょっといいアイデアですね。プラグインも圧縮版は3KBと軽量です。

タップすると左からメニューがスライドします。
手抜きで申し訳ないんですがサンプルです。
Sample※表示確認はresponsivepxを使うと楽です
実機で重いのは僕がでかい画像使ってるからです。
コード
<script type='text/javascript' src='http://ajax.microsoft.com/ajax/jquery/jquery-1.7.min.js'></script>
<script src="jquery.pageslide.min.js"></script>
<script>
$(".open").pageslide();
</script>
こんだけ。
<h1><a class="open" href="#nav">Menu</a>PageSlide Responsive デモ</h1>
<ul id="nav">
<li><a href="">TOP</a></li>
<li><a href="">製品</a></li>
<li><a href="">価格</a></li>
<li><a href="">沿革</a></li>
<li><a href="">問い合わせ</a></li>
</ul>
<a class=”open”>は通常は隠れています。ブレイクポイントに達すると表示され、変わりに<ul id=”nav”>が横に隠されます。<a class=”open”>をクリックすると<ul id=”nav”>がスライドインする、という仕組み。
冒頭でモバイルサイズと言ってますが、ブレイクポイントをiPadに変えればタブレットにも使えますね。これ、どっかで使いたい。素敵なユーザビリティ向上になりそうな気がします。ライセンスはMITです。
PageSlide Responsive