この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
題名の通りスクロールバーを変える
jQueryプラグインです。全然使う
機会が無かったんですが、以前から
触ってみたいと思っていたところ、
ちょうど良さそうなプラグインを
見かけたので試してみました。
デザインそのものはcssでカラーリングしたり、画像に置換したり、と自由も利いて、クロスブラウザにも対応、3KB以下と軽量です。
Tiny Scrollbar

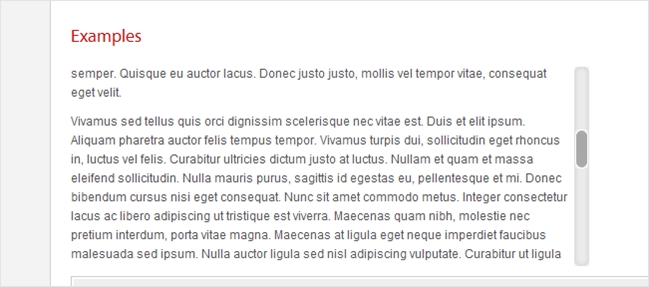
こんな感じでデザインを変えられます。せっかく統一性をうまく出したのに仕様上スクロールバーが出てしまって一体感を損なう悲しみと絶望感はWebデザイナーさんなら経験したことがあるのではないでしょうか?え、無いの・・じゃあいらないかn
Sample
まぁせっかくなので見てください。
当サイトの右上のギアアイコンを使いました。このアイコンをクリックすると回転するんですがこれはcss3のkeyframeとanimateでうごかs、あ、どうでもいいですよね。
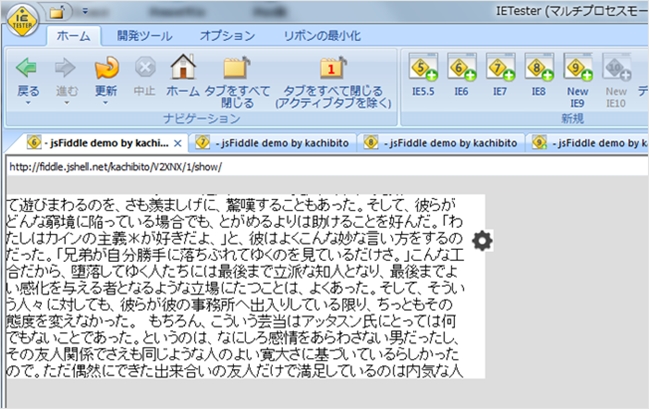
IE6/7

IEでもなんでもこいや、って感じです。
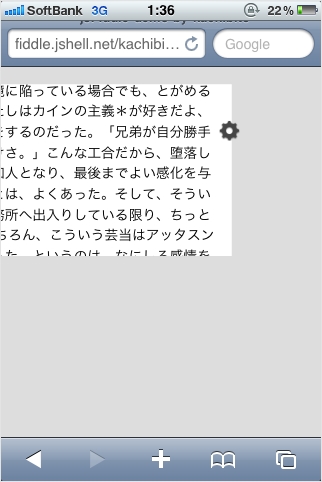
iPhone

iPhoneでもなんでもこいや、って感じです。
コード
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.min.js"></script> <script type="text/javascript" src="jquery.tinyscrollbar.min.js"></script>
本体とプラグインを読み込んで設定するだけ。
$(document).ready(function() {
$('#scrollbar1').tinyscrollbar();
});
↑ デフォルト
$(document).ready(function() {
$('#scrollbar2').tinyscrollbar({ axis: 'x'});
});
↑ 横スクロールならx軸であることを明示する
$(document).ready(function() {
$('#scrollbar3').tinyscrollbar({ size: 100 });
});
↑ スクロールバー自体のサイズを決める
とは言え、完全にスクロールバーっぽく見えなくしてしまうのは大きくユーザビリティを損ないますのでご利用の際は自己満足にならないようお気をつけ頂いたほうがいいかも。デモは自己満足というか手抜きです。
そのほかちょいちょい機能あるみたい。ライセンスはMITとGPLのデュアルライセンスみたいです(非圧縮側にて確認)。以下よりどうぞ。