この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Web制作時、個人的にかなり助かっ
ているWebアプリやソフトウェアなど
をご紹介。何度お勧めしても足りない
位、助けられています。低スキルな
自分にとっては無いと困る。そんな
ツールをシェアしたいと思います。
もっと沢山あるんですが、特に利用しているものを。制作時には毎回利用しているかもしれません。基本的に無料のものを使っています。順不同。
960 grid system

グリッドシステムです。ブックマークレットも含め、色々手軽なのが嬉しい。何よりグリッドレイアウトはお客さん受け良い傾向にある気がします。
Firebug

Web制作といえばFirebugですが、僕はChrome派なのでChromeエクステンションのLite版を使っています。元々、Chromeにはデベロッパーツールがありますし、FxのFirebugも使いこなせてなかったのでこれで十分。
Bitnami

以前に記事を書きました。知識が無くてもローカル環境にDBなどを構築、CMSも同時にインストールしてくれます。30分ほどで開発環境が整います。個人的にはかなり嬉しいソフトウェアでした。
WordPress

かなり依存しています。他のCMSも学んでおくべきなんですがどうしても使ってしまう。。。他にもMODxやXoopsCubeにも興味あるんですけど・・
Color of Book

雑誌などに使われている色を抽出できるカラースキームサービス。日本人好みの色合いはこういうところから参考になると思っています。このサイト無いと面倒な事に。
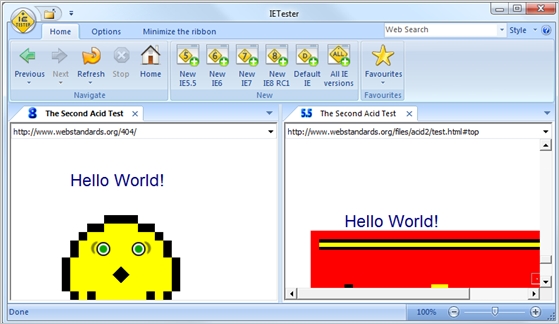
IETester

言わずと知れたIEの確認で必須のツールです。IE6とかもういいよ、とも思うんですがね・・・そうも行かない・・
4freephotos

全てが商用無料の写真配布サイトです。以前に記事書きました。クオリティも高く、最近はまず最初にここをチェック、だいたい事足ります。
dafont

フォントがもりもり置いてあるサイト。ライセンスは色々あるので注意が必要ですが、それでもかなり助かっています。
jQuery

数多のプラグインが作られているjsライブラリ。必ずと言って良いほど使っています。プラグイン探しは以前書いた記事内で行っています。
delicious

リソース探しといえばこのブックマークサイトです。素材からチュートリアルまでいろいろ。日本では紹介されてないような情報も簡単に見つかりますし、Web制作関連の情報も多めなので重宝、というか無いと困ります。
delicious
以上、低スキルな僕が助けられているツールなどの10選でした。他にも「これ無いと困る!」というサービスがありましたらぜひ教えてください。DropboxとかEvernoteとか人によって様々でしょうし、色々な方の「必須ツール」も見てみたい気もしますね。
