この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
以前ご紹介した、スマートフォン向けの
JavaScriptフレームワーク、Wink Toolkit
がバージョンアップしたんだぜ、と開発者
さんからわざわざお問い合わせ頂いたの
でご紹介。以前もかなり豊富なUIでとても
有意義なフレームワークだと感じましたが、
今回はUI面が特にパワーアップ。
Wink Toolkitがバージョン1.3になって機能もいくつか追加されました。3ヶ月間、UIの改善にかなり力を入れてくれたようで、スマフォにかなり合わせてくれましたよ。
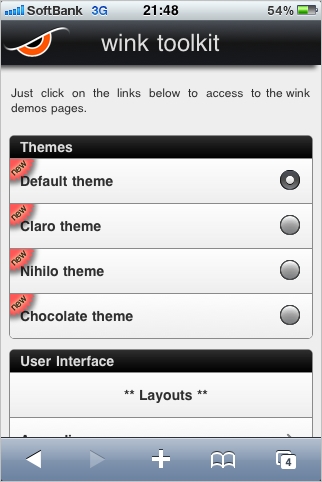
Wink Toolkit

jQuery Mobileライクなインターフェースになりました。もともとUIエフェクトの評価は高かったWink Toolkitですが、全体的なデザインが見直されてかなり垢抜けた感じです。
尚、以前の機能やUIは過去記事をご参照下さい。
Demo

前回はほぼ全てのデモを日本語にしましたが、今回は少々端折らせてもらいました。あと、日本語にしたのは見出しのみです。ご了承下さい。全てのデモもご覧になりたい方用に本家のデモのリンクも貼っておきます。
デモ / 本家デモ
以下より追加された機能をご紹介します。
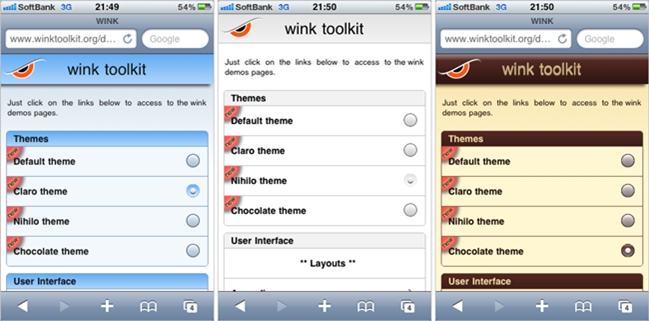
テーマが変更可能に

カラーテーマを選べるように。4色あります。ブルー、ホワイト(に近いシルバー)、レトロ感あるチョコレート
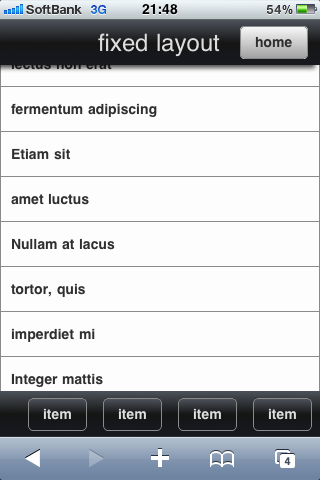
potision: fixed ;っぽいもの

potision: fixed ;っぽい事が出来るようになりました。以前も記事にしましたが、iPhoneにおけるpotison:fixed;はよく上がる問題の一つなので選択肢が増えていいのでは。fix部分はスクロール→フェードイン・アウトというタイプ。
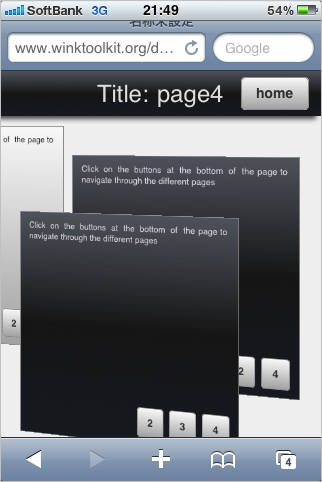
フローティングウィンドウ

面白い動きします。めくって裏側にあるコンテンツが前に移動する、という感じ。
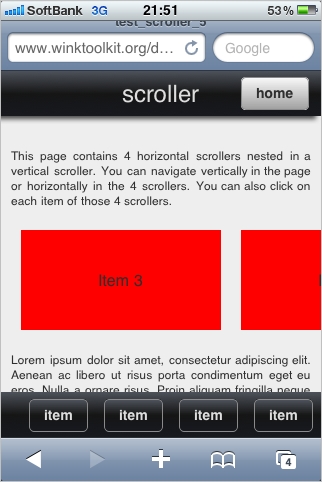
スクロール(ネスト)

擬似position:fixed;としても使えるスクロールコンテンツ。iScrollや、YUI / ScrollViewと同様の仕組み。これはスクロール内に横スクロールをネストとして構築したサンプルです。
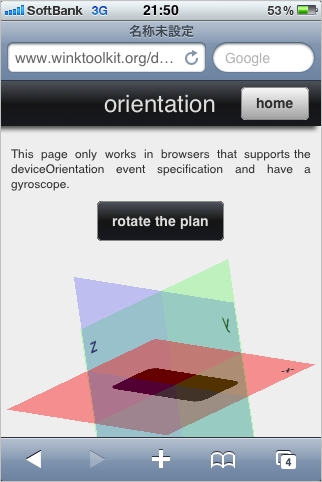
デバイスオリエンテーション

deviceOrientationの動作デモです。座標を取得する、とかそういうお話だと思うけどよく知らない分野なんですよね・・
フィードバックを募集してるそうです
他のデモもデザイン一新されて統一されています。ちょいちょいよくなってるのでご興味がありましたらぜひ触ってみてください。特にモーダルウィンドウは本当に滑らかでいい動きしますね。jQuery Mobileとの共存も可能なのかテストしてみたい。
また、開発者さんからのメッセージで、みなさんからのフィードバックを募集しているそうです。僕はiPhoneしか持っていませんが、Androidユーザーの方で何か気がついた点(以前の記事では「Chrome系のAndroidではうまく動かないものが多い。」といったご意見も見受けられました)があったらぜひ送ってあげてください。
[note]Dear Jérôme
Thank you for the message. I look forward to the future of Winktoolkit.[/note]