この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
要素をタイル状に配置してくれる、というjQueryプラグイン。特に目新しいものでは無いですけど。Pinterestライクなレイアウトを実装出来る、と言ったほうが伝わりやすいかも知れませんね。
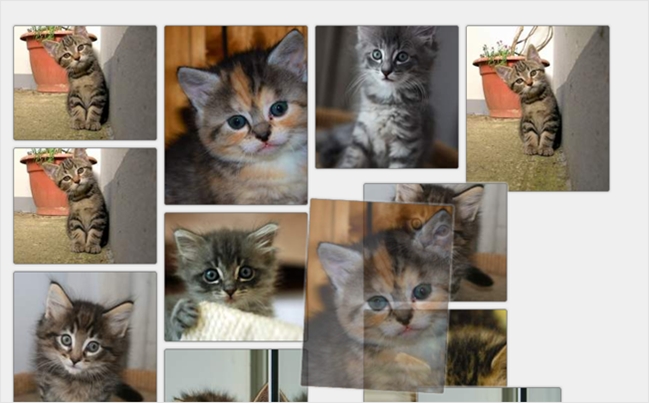
Pinterestライクなレイアウトを実装出来て且つ、並べた要素をD&Dで移動、再配列してくれる、というもの。使うシーンは限られそうですけど面白いですね。
jQuery.Shapeshift

ドラッグ&ドロップで配列してる要素を自動で再配置してくれます。上図は画像になっていますが、ボックス要素に対応できるので応用が利きそうです。touch-punchを使ってタッチデバイスに対応させることも出来るようです。
ただ、再配置後の記憶をしないとなのでcookieやlocalStorage等を併用する必要があります。
コード
<script type="text/JavaScript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type="text/JavaScript" src="jquery.shapeshift.min.js"></script>
本体とライブラリを読み込みます。
$('.foo').shapeshift();
初期化。
$('.foo').shapeshift({
animated: true,
animatedOnDrag: true,
centerGrid: true,
columns: null,
draggable: true,
objWidth: null,
gutterX: 10,
gutterY: 10,
resizable: true,
selector: ""
});
設定出来るオプションは上記の通り。
動作サンプルとダウンロードは以下よりどうぞ。
jQuery.Shapeshift / on github