 iPhone / iPad
iPhone / iPad iPhone / iPad
 iPhone / iPad
iPhone / iPad  iPhone / iPad
iPhone / iPad その場でサクッとiPhoneやiPad等の幅でWebサイトの表示確認が出来るレスポンシブWebデザインの補助用ブックマークレット・Resizer
 jQuery
jQuery 簡単なjQueryコードで動く、レスポンシブWebデザイン対応のカルーセルを実装する為の雛形っぽいやつを作成してみる
 iPhone / iPad
iPhone / iPad HTML5製のWebサイト向けUIフレームワーク・Kendo UIモバイル版の日本語サンプル作った
 Webサービス
Webサービス シンプルで汎用的なアイコンを扱うPICTOSがTypekitライクなWebフォントサービスを始めたみたいです
 cssやプログラミング
cssやプログラミング スマフォのHTML5環境向けに作られたjQueryライクな軽量フレームワーク・jQ.Mobiの日本語サンプル作った
 cssやプログラミング
cssやプログラミング Media Queriesのように、モニターサイズに応じてスタイルを変更可能にする非依存型で1KBの軽量jsライブラリ・syze
 iPhone / iPad
iPhone / iPad ウィンドウサイズに応じてli要素とselect要素を切り替えるレスポンシブなメニューを実装する軽量jQueryプラグイン・Responsive Menu
 cssやプログラミング
cssやプログラミング css3で実装する3Dなロールオーバーエフェクトのサンプル
 iPhone / iPad
iPhone / iPad 国内のiPhoneアプリでデザインが参考になったWebサイトいろいろ
 cssやプログラミング
cssやプログラミング jQueryライクで軽量なライブラリのzepto.jsを使用したモバイル向けフレームワーク・Zoeyと日本語サンプル
 iPhone / iPad
iPhone / iPad モバイルサイズになると自動でグローバルメニューをPathのような横スライド式に切り替える軽量jQueryプラグイン・PageSlide Responsive
 cssやプログラミング
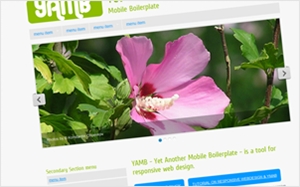
cssやプログラミング ドロップダウンメニューやスライドショーなどを取り入れたWebサイトをレスポンシブWebデザイン対応で構築する為の勉強用テンプレ・YAMB
 iPhone / iPad
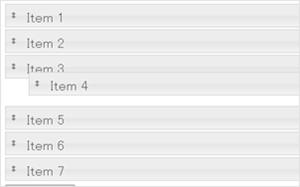
iPhone / iPad iPhoneやiPadでドラッグやリサイズ可能なコンテンツを容易に実装出来る・jQuery.ui.touch-punch.js
 iPhone / iPad
iPhone / iPad iPhoneやAndroid向けのUIパターンギャラリー・Mobile Design Pattern Gallery
 cssやプログラミング
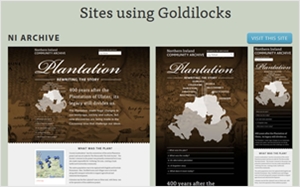
cssやプログラミング レスポンシブWebデザイン設計用のシンプルなテンプレート・The Goldilocks Approach
 iPhone / iPad
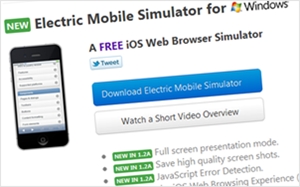
iPhone / iPad iPhoneとiPadの切り替えが可能で、ランドスケープ(横向き表示)対応のブラウザシミュレーター・Electric Plum結構イイ!(・∀・)※Win用
 WordPress
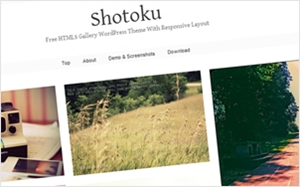
WordPress レスポンシブWebデザイン対応のHTML5製ギャラリーサイト用WordPressテーマ・Shotoku(β版)を公開しました
 cssやプログラミング
cssやプログラミング 様々なデバイスにレイアウトを最適化するレスポンシブWebデザイン対応でタブやフォームなどのリッチUIもセットにしたフレームワーク・Foundation(と、サーバー移転のお知らせ)
 cssやプログラミング
cssやプログラミング CSS3のハードウェアアクセラレーターを使ったビジュアルエフェクト生成用jsライブラリ・Alice.js
 cssやプログラミング
cssやプログラミング iPhoneやAndroidなどスマートフォンのスワイプ操作で動かせるカルーセルを実装する非依存型スクリプト・SWIPEVIEW
 iPhone / iPad
iPhone / iPad