この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
よさ気だったので備忘録。jQueryで作るスライダーです。画像や動画にも対応、レスポンシブWebデザインにも対応しており、マークアップもシンプルで済みます。
なかなかいいスライダーでした。タッチイベントにも対応しているのでスマフォでも使えますね。
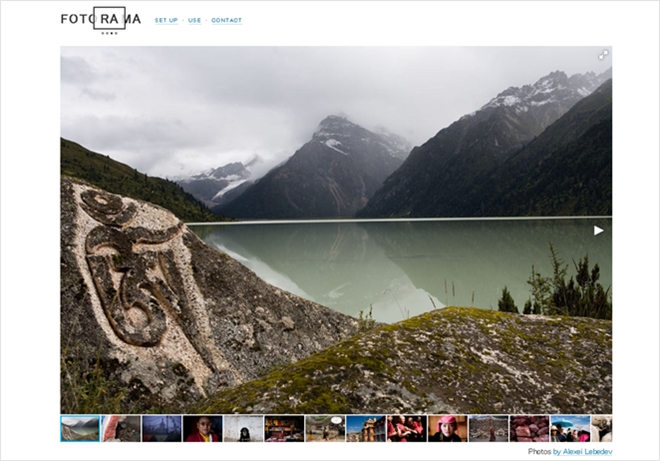
Fotorama

見た目はよくあるスライダーですが、汎用性は高い印象です。タッチイベント、レスポンシブWebデザイン、ハッシュタグ対応、動画も可能、フルスクリーン化も可能で、マークアップも画像を書けば良いだけ。
動作サンプルがいろいろ用意されています。
コード
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="fotorama.js"></script>
本体とプラグインとCSSを読み込みます。
<div class="fotorama"> <img src="1.jpg"> <img src="2.jpg"> <img src="3.jpg"> </div>
マークアップは上記のように書きます。楽でいいですね。
汎用性があると感じるかどうかは個人差があるでしょうけど、使えるシーンはそれなりに多そうに感じます。ライセンスはMITとなっています。