この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
タッチデバイスに対応したLightboxを実装するスクリプトのご紹介です。jQueryに依存します。多機能なものではありませんが、使いやすくて良さそうです。ただ、実機での動作テストをしていませんのでその程度の記事。
タッチデバイスで使えるLightboxです。
Swipebox

見易くていいかも。CSSでカスタマイズできるらしいのでMedia Queriesを使うだけで対応できるなら楽でいいかも。

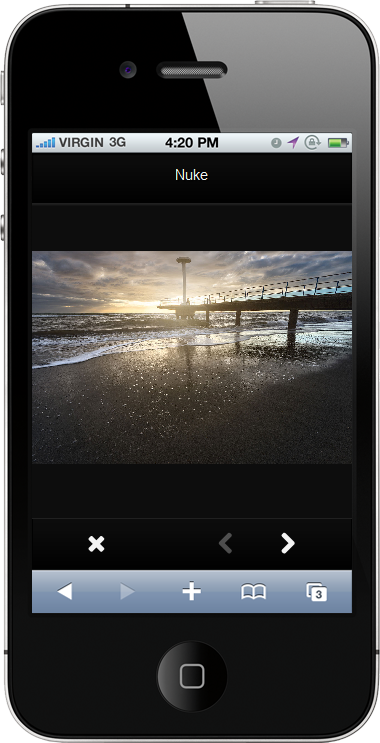
スマフォのスクショです。
$(".foo").swipebox();
使い方はいつも通り。
<a href="big/bar.jpg" class="foo" title="My Caption"> <img src="small/bar.jpg" alt="image"> </a>
マークアップもclassを振るだけ。
詳細は以下で確認できます
Swipebox


