 jQuery
jQuery webデザイナー
 jQuery
jQuery  jQuery
jQuery 任意のエレメントに、サイズに応じてclassの追加/削除をするスクリプト・Responsive elements
 Webサービス
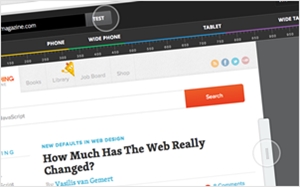
Webサービス シンプルで使いやすいレスポンシブWebデザインの確認ツール・Dimensions
 jQuery
jQuery 任意のテキストを、ユーザーがTwitterに投稿できるようにするスクリプト・jquery.tweetable.js
 jQuery
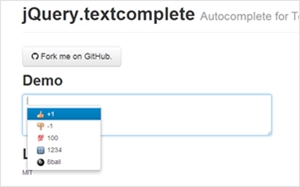
jQuery textareaでオートコンプリート機能を実装するjQueryプラグイン・jQuery.textcomplete
 jQuery
jQuery ギャラリー化も可能な、画像をズームさせるjQueryプラグイン・Zoomer
 jQuery
jQuery マウスホイールで横スクロール+パララックス効果のあるコンテンツを実装するスクリプト・jInvertScroll
 jQuery
jQuery tableの列ごとに任意のキーワードでフィルタリングできる軽量jQueryプラグイン・Multifilter
 jQuery
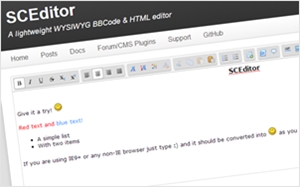
jQuery ベーシックなWYSIWYGエディタを実装するjQueryプラグイン・SCEditor
 Webサービス
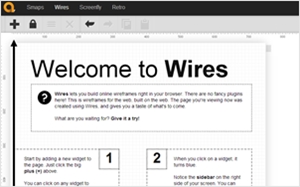
Webサービス Web制作時にあると少し便利なWebツールを公開している・QuirkTools
 Webデザイン
Webデザイン 丸みを帯びた可愛らしい、シンプルなアイコンフォント・DRIPICONS
 Webサービス
Webサービス スライドを手軽に作成、シェアサイトで共有、他サイトへ貼り付け、編集できるWebサービス・projeqt
 jQuery
jQuery ジャイロセンサーに対応したパララックス(視差効果)のあるコンテンツを実装するスクリプト・parallax.js
 jQuery
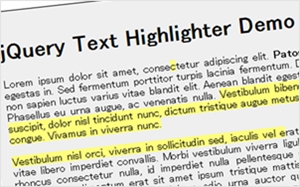
jQuery ドラッグしたテキストをハイライトするjQueryプラグイン・jQuery Text Highlighter
 jQuery
jQuery Wikipediaから指定したキーワードに該当するページの簡単な情報を手軽に取り出せるjQueryプラグイン・jQuery Wikipedia Plugin
 jQuery
jQuery transit.jsを併用してアニメーションコンテンツを実装するスクリプト・Nanimator
 jQuery
jQuery 背景にした画像をドラッグ&ドロップ出来る様にするjQueryプラグイン・Draggable Background
 cssやプログラミング
cssやプログラミング レスポンシブWebデザインに対応するナビゲーションのパターンをいくつかまとめている・Responsive Navigation
 jQuery
jQuery クレジットカードの情報入力を支援する為のスクリプト・Skeuocard
 cssやプログラミング
cssやプログラミング デザインテーマのカスタマイズツールも用意されているオープンソースのフロントエンドフレームワーク・UIkit
 jQuery
jQuery CSS3による多層グラデーションを使った背景を作れるjQueryプラグイン・SHARDS
 その他のソフトウェア
その他のソフトウェア