この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

Webサイトの制作時にいつも
時間がかかるのがカラー選定
で、少し困っているのでもう少し
時間を短縮したいと思い、使って
いるツールも含めていろいろご紹介。
いろいろ有りすぎるので使いやすいと思ったサービスに厳選しています。順不同。使いやすさとか好みもあると思うので参考程度に。。。ネタ帳さんのwebサイト作成時にサイトカラーを決められない人の為のwebサービスいくつかという記事も凄く参考になりますよ。
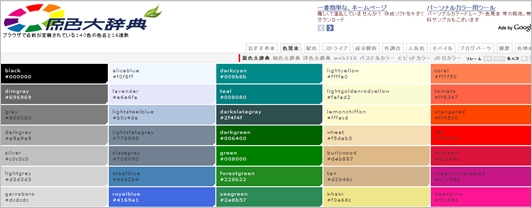
原色大辞典

色のリファレンス国内サイト。国内にも同じようなサイトは沢山ありますが個人的にここが一番見やすくて使いやすいです。
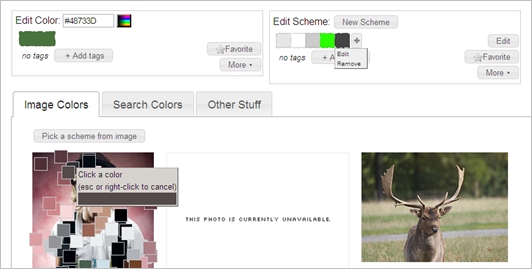
colr.org

写真からスキームを作成してくれます。手持ちの画像をアップロードしてスキーム作成も可能ですが、flickrからランダムで呼び出したり、ピッカー機能があったり、タグ付け出来たりと多機能ですが、UIがシンプルで使いやすい。動作も軽いので重宝します。FirefoxユーザーならColorSuckrというアドオンで画像からカラースキームを作成できます。
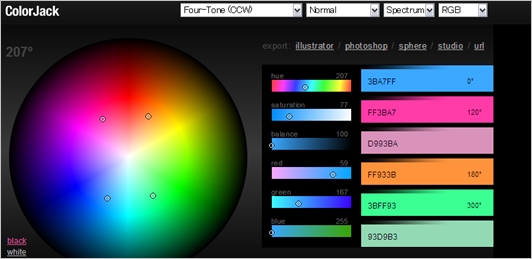
ColorJack: Sphere

こちらもカラースキームジェネレーター。破綻しない配色を作り出してくれます。サークル内のどこをクリックしても相性のいいカラーを抽出してくれるのでお手軽です。上記のとこちらの両方とも合わないようならまだまだあるカラーツールいろいろという記事をご参照下さい。
Color of Book

以前も記事でご紹介した国産ツール。ファッション雑誌などセンスある配色例を参考に出来る。Amazonから雑誌を引っ張ってその画像に使われているカラーを出してくれます。
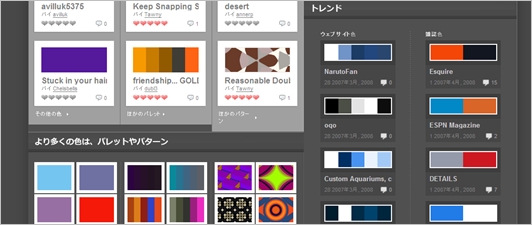
COLOURlovers™

配色のトレンドや例、配色をうまく使ったパターンの紹介など色の総合サイトです。何より日本語化を頑張ってくれているのが嬉しいですね。完全ではありませんが、英語が苦手でもハードルが凄く低くなるのでは無いかと思います。リンクは日本語版にしていますが、英語版に戻したければ右下の国旗をクリックしてください。
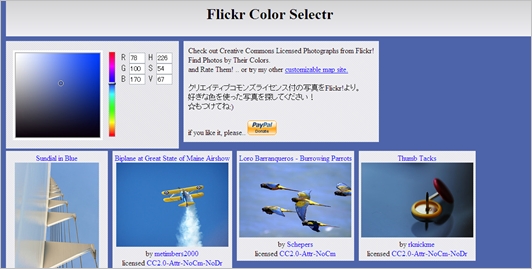
Flickr Color Selectr

Flickrからクリエイティブコモンズライセンスの画像をカラーで探す事が出来ます。色を決めると自動で写真を抽出してくれるので楽です。いい写真が多いのでこういう写真を使えば良さそう、など参考になります。フッターが気になるんですが・・・
Flickr Color Selectr
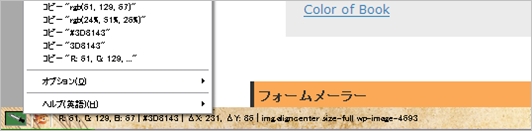
ColorZilla

Firefoxのアドオンで、見てるページ内のどこでもピッカーを使え、カラーコードを取得、コピー出来ます。シンプルな機能ですがかなり重宝しています。導入すると左下にスポイトが現れるのでクリックして取りたい色の上でクリックすれば取得できます。後はスポイトの上で右クリックでコピーしたり確認したり。Fxユーザーでない場合はフリーソフト(例えばColorPicとか)を使うと良さそうです。
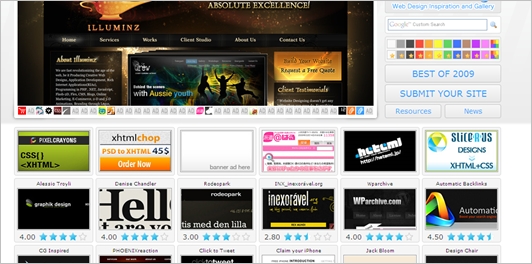
cssclip

ギャラリーです。ギャラリーは沢山ありますが、ここはカラー別に見れるのと、1ページの表示数の多さ、日本サイトも入ってる、ギャラリーにしてはサイトが重くない等の理由でよく見ています。サムネイルが小さいですが、マウスオーバーで大きな画像が表示されます。
cssclip
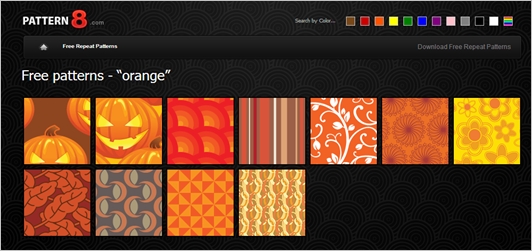
pattern8

背景で困った時に。ここもカラーでギャラリー形式に見れるので使わなくてもインスピレーション向上になったり。
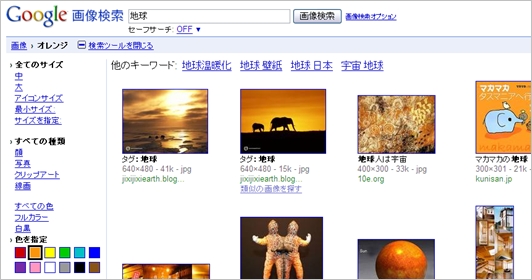
Google画像検索

お馴染みのGoogleの画像検索ですが、オプションで検索した画像に検索ツール→カラーフィルタをかける事が出来ます。Google画像検索は検索オプションでライセンスフィルタを掛けられるので素材に困った時に見るのもいいかもしれません。※著作権は注意した方がいいです
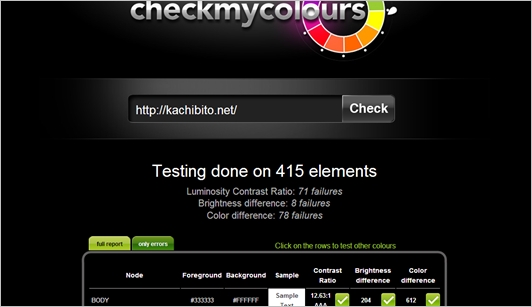
CheckMyColours

サイトに使われているカラーのコントラストチェックが出来るWebサービスです。視覚障害の方用の配色も可能。項目は左から「コントラスト」「明暗」「色彩(たぶん)」です
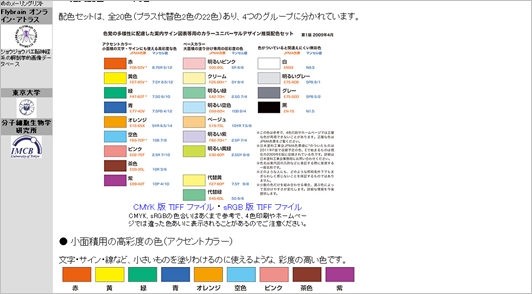
色のバリアフリーに配慮した色見本

色覚に障害がある方でも見分けられるカラーの見本です。以前僕も黒背景に赤は見えないとご指摘頂きましたのでこの辺は確認しておきたいところです。
色のバリアフリーに配慮した色見本
IROUSE

Webではありませんが、ファッションで使われる色彩などの情報サイト。例えば女性がターゲットのサイトなら女性が好む色彩を調べる、など参考になります。心理に基づいた配色、色が与える印象なども見るといいヒントになるかも。配色に関してはよりよいWebデザインにするための配色のセオリーという記事も合わせて読んでおきたい。
IROUSE
おまけ:配色見本ハンドブック

カラーチャートのリファレンス的な書籍。
小さいので持ち運びも手軽に出来るので
通勤中に見るだけでもインスピレーション向上
しそうです。
サンプルもあるので見やすいかとおもいました。
この本に限りませんが本は持ち運べる単行本の
サイズがかさばらないし個人的にお勧めです。
以上、色で困ったときのサイトまとめでした。個人的に参考にしてるサイトですのでお役に立てないかもしれませんが。カラー選定は時間がかかりやすいのでサクッと決められるとWeb制作の大幅な時間短縮になりそうですね。
