この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

これ凄いです。僕が知らなかった
だけかも知れませんが、この動き
でjs等も使用していないのは驚き
でした。cssとHTMLのみでマウス
オーバーした際の画像に3D効果
を出しています。
動作はIE8、Firefox3、Opera9、Safari 3、Chrome4などで動作するそうです。
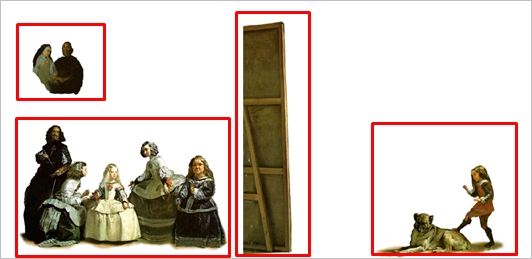
CSS 3D Meninas
マウスオーバーし、左右に動かすと画像も動きます。
複数の透過レイヤーを重ねてhoverで動きを出しているみたい。何枚かの画像と下記のような画像を使ったcssスプライトを使って実現しているようです。

この効果はmootoolsやjQueryのプラグイン(mParallaxやjParallax)を使えば同じ表現を実現出来ます。
実用性は期待できませんが、cssとHTMLだけっていうのが凄い。ソースは以下でご確認下さい。
Pure CSS 3d Meninas (説明ページ:CSS 3D Meninas)
