この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
これならjQueryじゃなくてもいいんじゃ
無いか、っていう記事です。短くて使い
やすいスニペットなんですが、まぁ用途
は人それぞれだと思うので適当に流して
下さい。自分が使いやすいようにまとめ
たいだけです。
そのコードおかしいわーみたいなのあったらすいません。まぁその程度の記事です。というわけでいろいろとツッコミどころ満載かもですが、あんまり気にしないで下さい。じゃあ記事書くなよって話ですけどw
デモの見方

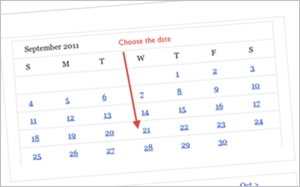
jsfiddleというサービスを好んでよく使うのですが、あまり見慣れないかもなので一応デモの見方を。上図の○で囲った部分、Resultを押せばデモ画面に、再生ボタンでリロードします。
簡単なコードなので実践で使うにはもう少し工夫が必要です。また、jQueryの勉強にもなるかもしれません。jsfiddleはフォークできるので宜しければ改善や動作の勉強等にご利用下さい。
こういうスニペットはどこで使うんだという話ですが、CMSで100ページくらいある中で2~3ページにだけ必要、とかそんな時ですかね。全ページに含ませても無駄ですし、条件分岐も手間なので簡単なコードで済むならそうしたい。僕はどうせいつもjQuery使うので非依存型である必要も無いです。
コードはどこかで見かけたり、StackOverflowで見たりいろいろです。ちょっと元サイトを忘れてしまったんですが・・・思い出したら追記します。
なんの変哲も無いタブ
よくあるやつ。別に大層なことしなくていいならこれで済みますね。タブに高機能とかいらないと思うので、機能よりデザイン工夫したほうがいいと思います。IE6だけフェードエフェクトしてません。
横並びにした要素の最後だけmarginを0にする
と、書いたけど、要は最後の要素にだけclassを与えるコードです。で、margin:0;を指定すればネガティブマージンじゃなくてもbox内にぴったり収まります。
デモはわかり易いように、rightじゃなくてleftにしてありますので、最後の要素だけくっついています。最後の要素にclassを与える方法は地味に重宝します。全主要ブラウザで動作します。
画像にマウス乗せるとキャプションっぽいのが出るやつ
まぁ今更ですがよくあるインターフェースですね。帯を透過させると定番のインターフェースになって素敵かもです。エフェクトやカラー等はお好みで変えてください。IE6だけマウス乗せなくても表示されちゃってます。
リストをカテゴリでフィルタリング
tutsplusの記事を参考にしています。便利ですねー。ポートフォリオとか美容院の髪型の例をフィルタするとかに使ったら喜んでくれた。他にもいろいろ使い道がありそうです。全主要ブラウザで動作します。
リストに検索窓を加えてキーワードフィルタ機能を加える
前に紹介しました。日本語だとブラウザ次第で怪しいですが、既存のリストに加えられるのでたまに便利。ECサイトみたいに縦長になるメニューに入れてあげるといいかも。英数字に限り、全主要ブラウザで動作します。
何の変哲も無いコンテンツスライダー
前にご紹介したスクリプト。クリックで動く普通のコンテンツスライダーです。タブと変わらん気もするんですけどこれはこれでご紹介しました。全主要ブラウザで動作します。
title属性をツールチップで表示
要素にマウスを乗せると追従タイプのツールチップが出現。vtipのコードそのままです。title属性を見に行きます。フォームとかでヒントを出したいときに。全主要ブラウザで動作します。
チェックボックスでチェック出来る数を制限する
指定した個数に達したらinputにdisabledを加えます。これでチェックボックスに個数を制限出来ますね。
ボタンクリックでストリートビューを表示させる
直接表示すると重いけど飛ばすのは嫌、というときに。Google Map APIを使用します。ただ、toggle()にスピード加えるとストリートビューが灰色のままで表示されないのは何でなんだろう・・恥ずかしながら分かりません。教えてくれると嬉しいです。全主要ブラウザで動作します。
シンプルなダイアログ with jQuery UI
普通のダイアログです。jQueryUIを使って表示非表示にエフェクトを。IE6だけフェードエフェクトはありませんが全主要ブラウザで動作します。
スクロールすると指定した要素が途中からfixedする
と、書きましたが、そう見せるだけのコードです。指定した要素に到達したらクローンを作成してfixedさせます。ゆっくりスクロールすれば分かるようにfixedさせてるやつを、太め且つ透過しておきました。IE8以下では動作しません。
永久にスクロール出来るようにする
せっかく以前作ったので。全然便利ではないですけどちょっとした遊び心です。永久にスクロールできます。チュートリアルは以前の記事をご覧下さい。全主要ブラウザで動作します。
HTMLテーブルの行にリンク先を指定
以前書いたやつのおさらい。ハムさんが最適化してくれたのでコードお借りました。全主要ブラウザで動作しますがIE6だけcssの工夫が必要です。
シンプルな棒グラフを作る
数値に連動して棒が延びます。まえに書いたやつです。まぁあんまり使わないでしょうけども。全主要ブラウザで動作しますが、IE6だけcssの工夫が必要です。
selectの選択肢をしぼる
よく考えたら別に便利でも無いですね。全主要ブラウザで動作します。
以上、スニペットの整理ついでにご紹介しました。とりあえず動かしました的なメモ書きに近いもので、僕もこのままでは使わないのでご自身でちゃんと形にしてくださいませ。