この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
どこかで使いそうだったのでメモ。
jQueryを使って、数値をバーの長さ
で差が分かるように可視化させる、
という方法。マークアップも凄く簡単
なので覚えておきたいTipsです。
サンプルではコメント数を見やすくする
のに使われているみたいです。
簡単なコードで実装可能ですし、クロスブラウザで動作してくれます。
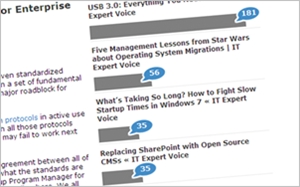
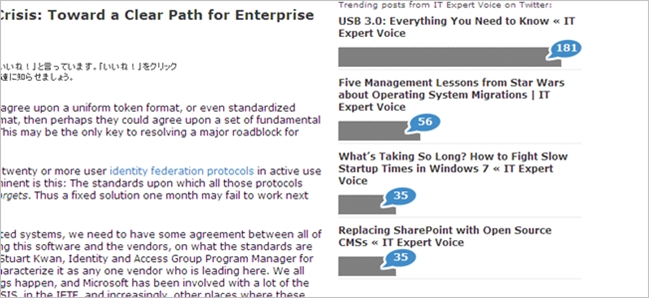
Comment Count Bars

IT Expert VoiceにあるようなコメントバーをjQueryで実装しよう、というもの。
サンプル
コード
$(function() {
var maxWidth, maxCount;
$('#most-commented li').each(function(i) {
var $this = $(this);
var thisCount = ~~$this.find('.comment-count').text();
if ( i == 0 ) {
maxWidth = $this.width() - 40;
maxCount = thisCount;
}
var thisWidth = (thisCount / maxCount) * maxWidth;
$this.find('.comment-bar').animate({
width : thisWidth
}, 200, 'swing');
});
});
jQueryと上記コードで動作します。マークアップは以下。
マークアップ
<ul id="most-commented"> <li> <a href="#" rel="bookmark" title="">記事タイトル</a> <span class="comment-bar"><span class="comment-count">53</span></span> </li> </ul>
53という数値(comment-count)に応じてバーの長さ(comment-bar)が変わってくれます。シンプルでいいのでは。
WordPressのコメント用のコードもありますのでご覧になってみては如何でしょう。