この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Bootstrap向けのMarkdownエディタを実装出来る、というスクリプトのご紹介です。Markdown対応のエディタで、タグ保管機能も付いています。なかなか良さそうです。
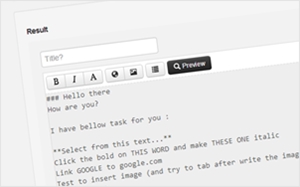
Twitter Bootstrap向けのMarkdownエディタを実装出来るスクリプト・Bootstrap Markdownです。実装も楽なので覚えて置いて損は無いかも。
Bootstrap Markdown

Boostrapに設置可能なMarkdownエディタです。シンプルで使いやすい印象でした。
<textarea name="content" data-provide="markdown" rows="10"></textarea>
textareaにカスタムデータ属性を与えればいいみたいです。
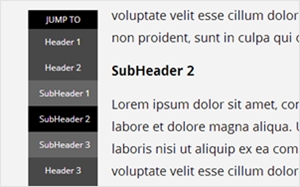
<div data-provide="markdown-editable">
<h3>foo</h3>
<p>bar hoge fuga</p>
</div>
こんな使い方も出来るみたい。
動作も軽いし使いやすそうです。詳細は以下より。