Twitter Bootstrap向けに作られた、select要素の複数選択を分かりやすくするjQueryのプラグインのご紹介。個人的にBootstrapの使用率が減りましたので利用させてもらう機会は無いかもですけど・・
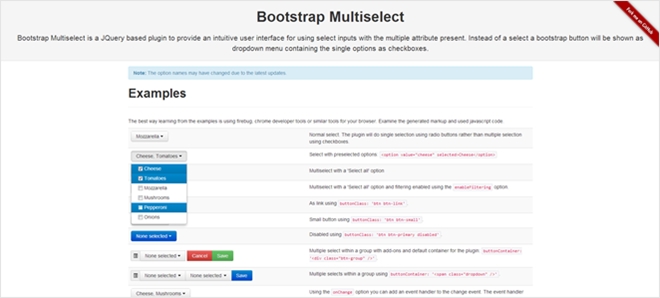
Bootstrap向けのマルチセレクトのユーザビリティ向上用スクリプトです。
Bootstrap Multiselect

チェックボックス式になっていて、チェックが入るとハイライトされます。

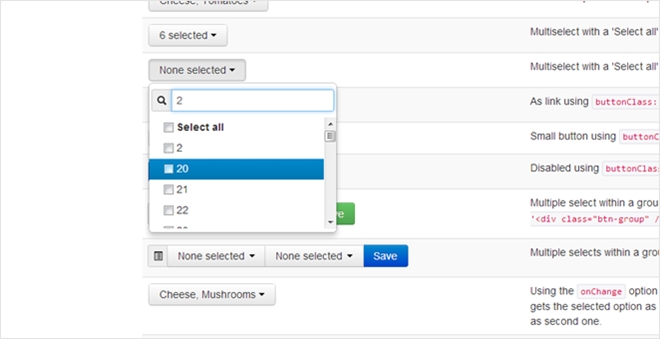
数が多い場合はenableFilteringというオプションを使えばフィルタリングもできる。と言っても、あまり多すぎるようならもう少し工夫しないとですね。
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap-multiselect.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.foo').multiselect({
buttonClass: 'btn',
buttonWidth: 'auto',
buttonContainer: '<div class="btn-group" />',
maxHeight: false,
buttonText: function(options) {
if (options.length == 0) {
return 'None selected <b class="caret"></b>';
}
else if (options.length > 3) {
return options.length + ' selected <b class="caret"></b>';
}
else {
var selected = '';
options.each(function() {
selected += $(this).text() + ', ';
});
return selected.substr(0, selected.length -2) + ' <b class="caret"></b>';
}
}
});
});
</script>
本体とbootstrap.jsと本プラグインを読み込んでセッティング。
オプションの使い方は細かく書かれていますのでご参照下さい。ご利用は以下より。