この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
これはなかなか便利かも、と思っていつかの日
のために備忘録。HTML5製の動画に、字幕や
デザインの変更が可能なツールチップ的なもの
を埋め込めるライブラリ、BubblesJSです。応用
すればニコニコ動画のような動画コンテンツも
実装出来るんじゃないですかね?試してない
ので分かりませんけど。
以前も字幕・・というかキューを入れられるライブラリ・Cuepoint JSをご紹介しました。こちらはかなり手軽に使えて良さそうでしたが、一応選択肢は欲しいところですよね。jQueryやmootoolsなど、特になにかのjsに依存することの無いライブラリです。
BubblesJS

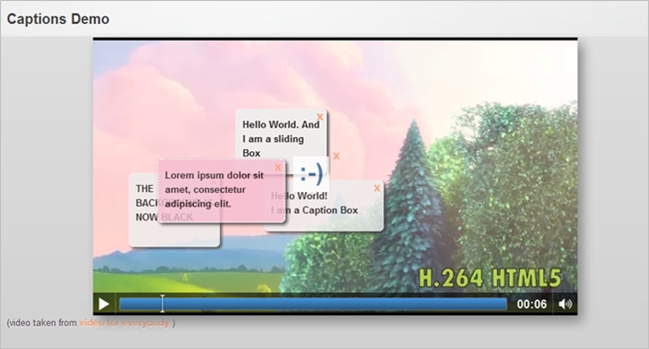
こんな感じでツールチップが上から落ちてきて下に流れていったり残ったままだったり。ツールチップはクリックで消すことが出来ます。普通にテキストなのでドラッグも出来ます。

デザインも思いのままです。テキストなのでドラッグも可能。
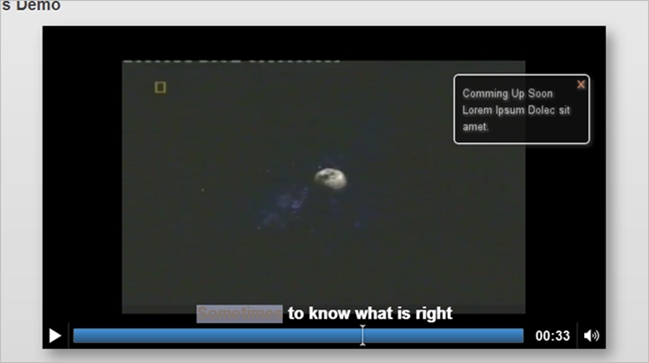
字幕っぽいのも

こんな風に字幕っぽくも出来ます。
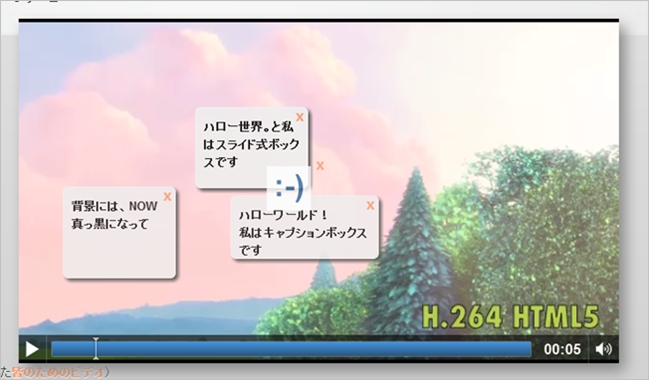
翻訳

機械翻訳にも対応できる。精度はまだまだ課題だらけですけど、こういったテキストなりのメリットっていうのはありますよね。字幕が翻訳できれば視聴する人は増える気がします。
文字の入れ方
(function( w ){
var captionsDemo = new Bubbles.video('video-example',
{
"test" : {
type : "content",
effect : "slide",
className : "bubbles2",
content : "<span>やぁやぁどうもこんにちは。</span>",
dimensions : [ '110px', '17%' ],
position : [ '100px', '200px' ],
config : [ 5, 8, 11, 15 ]
},
"test02" : {
type : "content",
effect : "fade",
className : "bubbles2",
content : "<span> 背景を黒くした例 </span>",
dimensions : [ '110px', '20%' ],
position : [ '190px', '50px' ],
config : [ 5, 10, 40, 50 ],
callback : function() { document.getElementsByTagName('body')[0].style.backgroundColor="#000000"; },
callbackEnd : function() { document.getElementsByTagName('body')[0].style.backgroundColor="#F0EFF5"; }
},
・
・
・
・
まぁ大体分かって頂けると思うんですけど・・ 5, 10, 40, 50とかっていう数値は5秒したら現れて10秒になったら消え、40秒にまた現れて、50秒にまた消える、みたいな設定ですので、3つ指定とかなら勝手に消えず残る事になります。コールバック関数でGoogleアナリティクスにも対応できるそうな。
詳しくはドキュメントを。以下でご覧くださいませ。
BubblesJS
(via:greepit)


