この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなかユニークだったのでメモがてら。
HTML5で実装する動画コンテンツに字幕
を加える、というjsライブラリです。思いつき
ませんでしたけど、こう言うことも出来てし
まうんですね・・・HTML5ってやっぱり凄い
かも・・(今さらですけどw
なかなか面白い発想ではないですかね。動画そのものにいれるのが一般的ですけど、簡単なものでいいならこの方法も有りかなと。
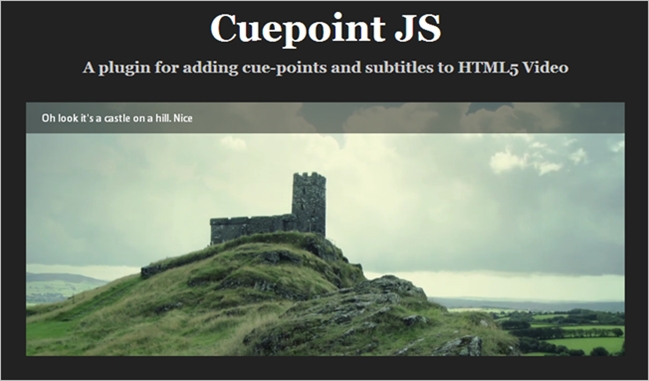
Cuepoint JS

上部にHTMLでキャプションが入っています。再生すると、動画が進み、場面に応じてテキストが分かります。

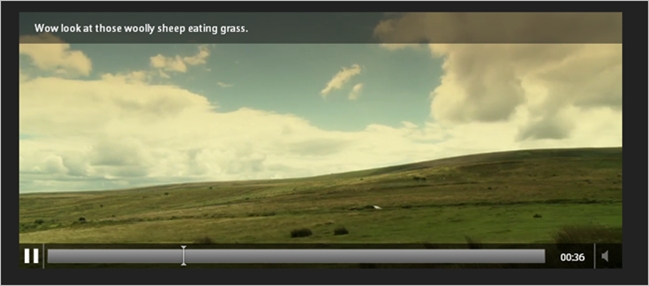
時間がたつと別のメッセージが表示されます。
キャプションの埋め方
$(document).ready(function(){
//Slides object with a time (integer) and a html string
var slides = {
0: "This is the first subtitle. You can put html in here if you like",
4: "A fluffy thing eating some grass.",
12: "Oh look it's a castle on a hill. Nice",
23: "Some horses",
34: "Wow look at those woolly sheep eating grass.",
40: "For more information on this plugin visit github/owainlewis or email owain@owainlewis.com",
50: "Cuepoint.js is an open source plugin for adding subtitles and cue-points to your HTML5 video"
}
こんな感じで時間とその時に表示するテキストを指示します。次のセクションまではそのメッセージが表示されたままになります。
コードもかなり軽量ですよ。以下よりどうぞ。
Cuepoint JS


