この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
気になったので備忘録。スクロール
した位置に付いてくるサイドバーを
実装してくれるjQueryプラグイン・
Contained Sticky Scrollです。細
かいオプションも設定できて、IE6や
IE7でも動作してくれるので覚えて
おこうと思って記事にします。
Web Designer Wallがリニューアルしてサイドバーを固定していました。これはcssで実装してるみたいですが、IE6利用率が10%を超える日本では、まだ捨てるわけにもいかないのが現状ですね。(個人的には徐々に捨て始めてますがw)
Contained Sticky Scroll

基本的にはアニメーションで付いてきますが、ノンアニメーションも可能です。
使い方
いつもどおりjQueryとプラグインのパスを書きます。
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery-contained-sticky-scroll.js"></script>
続いて設定。
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#sidebar').containedStickyScroll();
});
</script>
WordPressフレンドリーにしてくれたようです。上記記述例は#sidebarが付いてくる要素と仮定したものです。オプションにも対応していますよ。
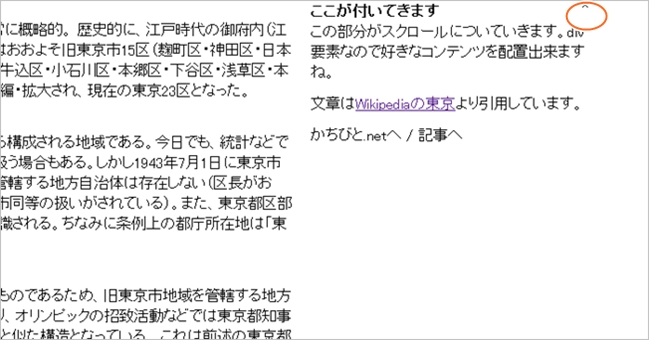
Demo1

デフォルトの状態です。右端のアイコンをクリックすると付いてこなくなります。
Demo1
コード
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#sidebar').containedStickyScroll();
});
</script>
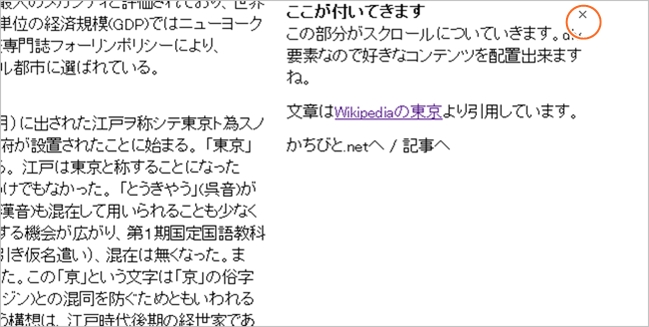
Demo2

アイコンの形を変えて、スピードも早くしました。
Demo2
コード
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#sidebar').containedStickyScroll({
duration: 150,
closeChar: 'x'
});
});
</script>
Demo3

スピードを0にすればアニメーションしませんがIE6と7で動作しなくなります。あと、チカチカします。
Demo3
コード
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#sidebar').containedStickyScroll({
duration: 0,
});
});
</script>

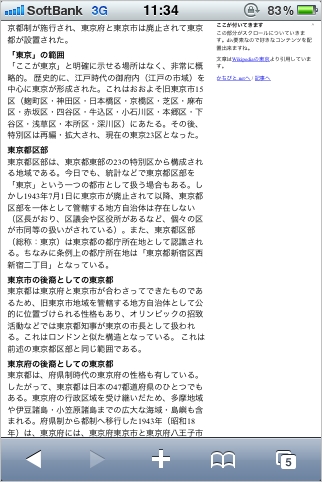
iPhoneでも付いてきてくれる。
使い方次第でユーザビリティにもなるし、ウザい仕様にもなりますので注意が必要ですが、簡単に設置できるので使い勝手も良さそうです。覚えておいて損は無いですね。
Contained Sticky Scroll jQuery Plugin
