この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
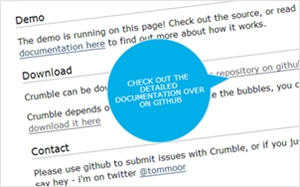
注目させたい箇所に順々に吹き出し
を表示させるWebサイトのツアー
コンテンツを実装するjQueryのプ
ラグイン・Crumbleのご紹介です。
可愛いデザインでこのままでも使え
そうです。
ツアーコンテンツを実装するスクリプト。jQueryを使用します。
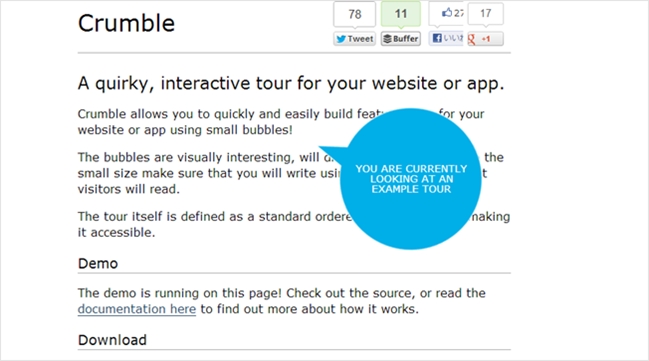
Crumble

吹き出しをクリックすると次の吹き出しが表示されます。かわいい。
尚、吹き出しはgrumble.jsが使われていますので同時に読み込む必要があります。
<ol id="foo" style="display:none;">
<li data-target="span">吹き出し その1</li>
<li data-target=".foo">吹き出し その2</li>
<li data-target="b" data-angle="190" data-options="distance:10">吹き出し その3</li>
</ol>
表示させる吹き出しのマークアップはdisplay:none;してidを振ります。吹き出しはカスタムデータ属性で要素やclassを指定。
$('#foo').crumble();
その吹き出しの親要素をセレクタに指定する。
ライセンスはMITです。
Crumble