この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
必要になりそうだったのでメモ。通常のPCサイトではタブ、スマフォ等の画面の狭いデバイスではアコーディオンで実装するスクリプトのご紹介です。jQuery依存になります。
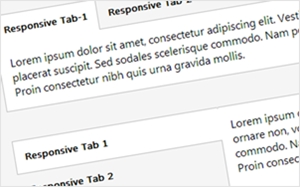
Easy-Responsive-Tabs-to-AccordionはレスポンシブWebデザイン対応のWebサイトでタブコンテンツを使いやすくするライブラリです。アコーディオンの方がみやすくタップしやすいケースもあるので覚えておくと良いかも知れません。とはいえ先発ライブラリも確かあったはずなので使いやすいほうで。
Easy-Responsive-Tabs-to-Accordion
動作サンプルです。直接見に行って実装エリアをリサイズすれば確認出来ると思います。
コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script src="easyResponsiveTabs.js" type="text/javascript"></script>
本体とスクリプトを読み込みます。
$('#foo').easyResponsiveTabs({
type: 'default', // default、vertical、accordionの3つからタブのタイプを選択。
width: 'auto', //幅の指定
fit: true // コンテナ内にフィットさせるか否か
オプションでセッティングします。あとはCSSで調整します。
ライセンスはMITとなります。